
When the COVID-19 pandemic hit the world, most of the businesses were unprepared to deal with its consequences. The unexpected shift made them think of ideas that can help them sustain themselves in the competitive market and retain their customers.
As a solution, several businesses went online. eCommerce app development company, Shopify, reports that 1.7 million businesses in 175 countries are using their platform as of May 2021. Their total gross merchandise volume exceeded $61 billion in 2019 (when the pandemic effect was on-peak).
With digitization at the forefront for businesses, creating the most customer-convenient and technically advanced solution has been the biggest challenge. Despite the availability of diverse technologies and trends, web application development has challenges associated with it.
In the upcoming segment of this article, we will talk about ways and suggestions to overcome the challenges associated with the mid/large scale web development cycle. Let’s get started.
1. Opt for optimal, automated infrastructure
A scalable, performance-oriented, cost-optimized infrastructure lays down the basis for an application. Therefore, when web application development is planned, it should be an obvious practice to shortlist the type of infrastructure that the app would need.
Cloud-based infrastructure is the biggest trend in the software development industry. Backend as a Service (BaaS), Platform as a Service (PaaS), and Function as a Service (FaaS) are some of the popular cloud-based infrastructure services that can be adapted to create automated infrastructure.
For you to understand how these cloud-based infrastructure services work, we have a detailed article that discusses SaaS vs PaaS vs IaaS.
Apart from cost and automated resource management benefits, building infrastructure on the cloud ensures disaster recovery, ease of deployment, good geographic reach, and seamless integration with DevOps practices. Therefore, opting for a cloud infrastructure for web application development should be done in the first place.
ALSO READ: The Ultimate Guide to Infrastructure Optimization on Cloud
2. JAMstack for small/mid-scale web app projects
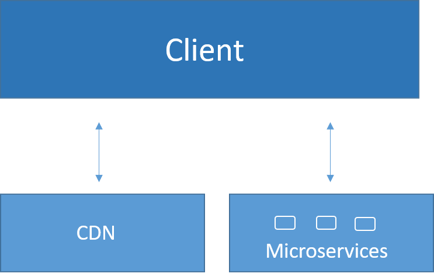
JAMstack is a web application architecture consisting of pre-rendered, static HTML and relies on client-side APIs and Javascript to create interactive elements. The technologies in the architecture include javascript frameworks, headless CMSs, CDNs, and static site generators.

JAMstack architecture
JAMstack allows decoupling the frontend and the backend, giving space for modular development. Unlike the traditional deployment setup where the sites are on the webserver, automated deployments are used in JAMstack to push the sites directly to the CDN or edge computing system.
According to a survey by Netlify, the JAMstack architecture is majorly used in consumer software applications (45%), internal tooling (36%), and personal blogs/portfolio sites (42%). Moreover, industries such as media & publishing, logistics, finance are also using JAMstack for development, which further proves the versatility of this tech stack.
The biggest category of web apps built using JAMstack includes static websites and single-page web apps, while a few fully dynamic sites are built using JAMstack.
3. Serverless microservices to add scalability to apps
Starting small is the strategic approach that most businesses or start-ups follow. The gradual success enforces the addition of new resources and technologies that can handle the growing userbase. That is why scalability is considered one of the most significant aspects of application development.
Scalability is the ability of a system to manage the load as the resources in the system extend exponentially. For this, the backend development for web applications is moving from monolith to microservices. Pairing microservices with containerization, serverless, can help in scaling the application, as and when the requirement strikes.
4. Motion UI for interactive web application development
Motion design is the subset of graphic design that combines graphic design principles in video production through the use of animation techniques. The minimalistic design and complex interactions are what you achieve with motion UI, which ultimately helps in drawing user attention.
Animated charts, page header transitions, modular scrolling, background animations are some of the interactive elements that can be integrated into an app when motion design is part of UI/UX. Motion UI can help to improve user engagement, demonstrate relationships between different components, create animations, etc.

Motion Design Example
Source: Dribble
5. Micro frontend architecture for UI/UX development
The microservices architecture has gained a lot of traction for the modular approach to backend development. The same benefits of modularity can be achieved in frontend development through the Micro frontend architecture. The web application development codebase is smaller, cohesive, and thus it is convenient to maintain.
If there is a big team working on a project with multiple modules and functionalities, then modularity brought by Micro frontend architecture helps in building a long-term, scalable solution.
ALSO READ: Micro Frontends: The Microservices Approach to Web App Development
Web Application Development on your List? We can Help!
Adopting new trends and technologies for development helps to build a product that matches the expectations of modern users. They help in improving the performance of the app, augment the speed of development, and reduce the complexities involved in a project.
The 5 web application development trends that we have shared above have been the constants of our development team at Daffodil. They help our team to achieve results that ensure that the client is satisfied with the frontend and backend of the application.
If taking your business online is on your mind, then our professionals can help to smoothen this journey. Do check out our web application development services for an initial idea about how our team can help you out.



