The ever-growing array of digital channels has made it imperative for businesses to create omnichannel experiences for their customers. To reach out to a larger customer base, delivering content across multiple channels, such as a web page, mobile app, IoT devices, and even AR, VR devices has become critical.
This rising demand for creating unified UX with faster time-to-market has lead to the adoption of headless CMS- the “API First” approach to application development.
Content Management Systems (CMS) have been there for almost two decades now. These traditional CMS are forweb offers a CRUD UI, a way to store and display data- all under a single environment. However, if we look at the business requirement today- “to display content on varied devices and in different formats”, traditional content management systems do not seem enough. This is where headless CMS comes in.
A headless CMS is a backend-only content management system. It offers backend capabilities for editing, organizing, and storing digital content, irrespective of the platform where it is to be published, displayed or used. The frontend presentation (usually a theme or a template) of the application here is separated from the backend with RESTful APIs.
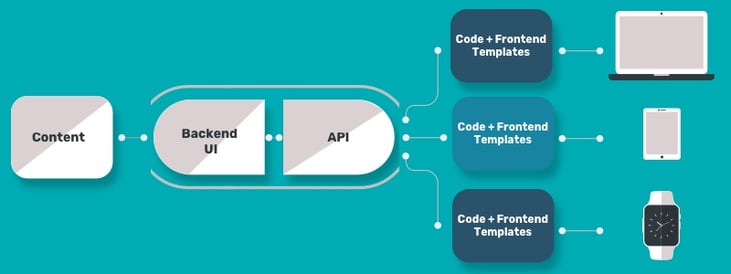
 How Headless CMS Works?
How Headless CMS Works?
Why do you need a headless CMS?
The primary reason to opt for headless CMS is when the content is created to be repurposed on different digital channels, such as websites (one or more), native mobile apps, desktop applications, or an IoT device. Omnichannel customer experience is one of the major advantages of a headless CMS. Other than this, using headless CMS can be considered as an option for custom application development for the following benefits:
1. Faster Time-to-Market: The concept of headless CMS creates agility. When developers can display the content on multiple applications using a single API, it significantly reduces the development time.
2. Tech Independence: When adopting the headless approach for development, there is tech flexibility for developers. While the content editors can choose a CMS of their choice, the developers can select a preferred language for building frontend (HTML, PHP, Javascript). The content and the frontend then coordinates through APIs via RESTful communication. Such an approach gives an opportunity to utilize different languages, frameworks for development, promoting microservices architecture.
3. Improved Security: With headless CMS, there is an option to create custom security system for the application. For example, simce the content is provided through a CDN, there is a lesser risk of DDoS attacks.
4. Scalability: Since the backend and frontend are separated, any upgrades or customization in the application can be done without any downtime or compromise with performance.
Headless CMS: Understanding the Use Cases
While the API first approach to development has some sure benefits, it is best suited in the following scenarios:
- For websites that utilize Javascript frameworks for frontend development like ReactJS, VueJS, AngularJS, etc.
- Applications where similar content is published across multiple delivery platforms like a web app, Android and iOS app. In this case, content from a single backend would be delivered to all three channels.
If faster time-to-market, reduced operational cost, omnichannel experience for customers is the target, then headless CMS is the right choice for your project. However, for mid-size or small scale projects, it is better to go with the traditional content management system.