The microservices architecture is gaining traction for breaking down the limitations of monolithic backends. Fault isolation, technology independence, continuous development & deployment, easy scaling are some of the significant benefits that microservices brings in.
While a lot has been discovered and evolved for building server-side solutions, the software development community still struggles to simplify the way frontend codebase works and compliments the backend services.
Although the concept of Single Page Application (SPA) is quite popular for providing better performance, UX, and conversations, they are built on traditional monolithic architecture. As a single page applications scale, their maintenance and deployment become slow, with every small change requiring thorough regression testing. This increases the efforts in deployment and leads to a high risk of memory leaks as well.
Microservices for backend overcomes the challenges associated with traditional software architecture by following a modular approach to development. The same approach can now be adopted for frontend development through micro apps concept, popular as micro frontend.
Microservices for backend overcomes the challenges associated with traditional software architecture by following a modular approach to development. The same approach can now be adopted for frontend development through micro apps concept, popular as micro frontend.
What exactly are micro frontends? Why they are considered as the microservices approach to frontend web development? What does it take to get started with micro frontend development? Let’s find out the answers to these curious queries.
What is Micro Frontends Architecture?
Micro frontends is a modular approach to web development wherein an application is broken up by its pages and features, with each feature being owned end-to-end by a single team.
This approach to development is usually confused with web application development using reusable components, but they are different from each other. A reusable, component-based architecture uses multiple pieces of code (components) and then combine them together to create a monolith frontend that sits on the top of backend services. A micro frontend, on the other end, ensures that each feature is developed, deployed, and tested independently from others.
With micro frontends architecture, the codebase is smaller and cohesive and thus is convenient to maintain. Since the features & pages are decoupled and independent teams are working on them, it is comparatively easier (than monoliths) to upgrade, update, and rewrite parts of the application.

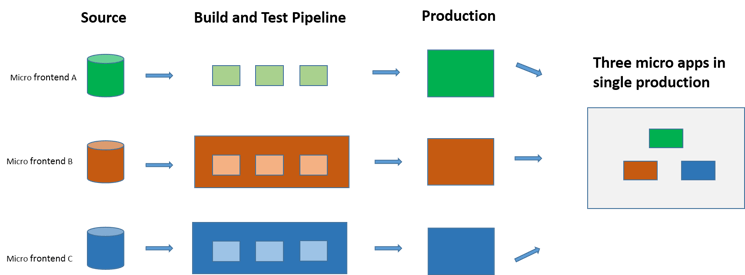
How Micro Frontends Work?
ALSO READ: Monolithic vs Microservices: Which is the Better Architecture for eCommerce App Development
SPA VS Micro Frontend: Which one to Choose and Why?
Whether to go for a monolith SPA or micro frontend architecture is a question that should be answered before web application development commences. While micro frontends have their own set of benefits to offer, they are not an ideal approach for every type of project.
The size and complexity of the project are two prime factors that can help in decision making. Other than hand, if there is a big team working on the project where multiple teams work on individual modules and functionalities, then opting for a micro frontend architecture is a relevant decision.
If the project size is small or medium, requires less frequent releases or updates, and the team is dependent on each other for releases, then opting Single Page Application for web front-end development works.
If you still cannot make a choice between the two frontend development approaches, then our experts can help you out through our free consultation program. Acknowledging multiple factors for the decision, our team makes sure that an efficient approach is followed, which is beneficial in the long run.