
According to popular UX statistics, people form their judgment on a website’s credibility purely on its aesthetics. In fact, 88% of the users are unlikely to get back to a website or any digital platform after a bad user experience.
User Experience (UX) is every interaction that a business, website, app, or service has with its users or customers. The goal of a good UX audit service is to help users do what they want to. That is why, no matter in what category your app falls into or what it makes a user do, taking care of its usability factor is important.
In this blog post, we are going to discuss the usability gaps in one of the popular real estate apps of the United States, Zillow.
Zillow is a real estate and rental marketplace for buyers, sellers, renters, real estate agents, mortgage professionals, property managers, and landlords. The real estate search engine helps to find and share information about homes, mortgages, real estate, and home improvement. The platform has a massive database of 100+ million U.S. properties, which includes homes for rent/sale and even foreclosure properties.
By 2020, Zillow had 245 million monthly unique users. With such a great user base, ensuring a great user experience becomes a business priority. For a platform like Zillow, conversions are directly dependent on the number of tours booked. It gives an estimate of what works best for the users browsing Zillow for real estate. Also, virtual home tours help the users to make an informed decision about buying and selling properties.

ALSO READ: How Zillow Works: Business Model and Revenue Streams
How can Zillow improve the number of home tours, and ultimately the conversion rate of its platform? In the later segment, we will identify the pertaining issues with the platform and apply a design thinking approach to increase the number of tours being booked on Zillow.
UX Audit of Existing App
To start with, we analyzed the app from all perspectives. Zillow has got a user base of almost every age group- Millennials, Gen X, and Boomers, who have rented/bought homes either online or in-person through the platform. The app has got several features for approachable bookings, such as schedule a visit online or in-person, call/message a property owner. In addition to this, the users can also view the history of properties that they have explored and shown interest in to improve their buying decisions.
Despite the app being packed with some amazing and helpful features, it has got some usability limitations when it comes to the boomers’ group. With a static mindset, boomers want things to be simple, with each actionable feature being designed to grab the users’ attention.
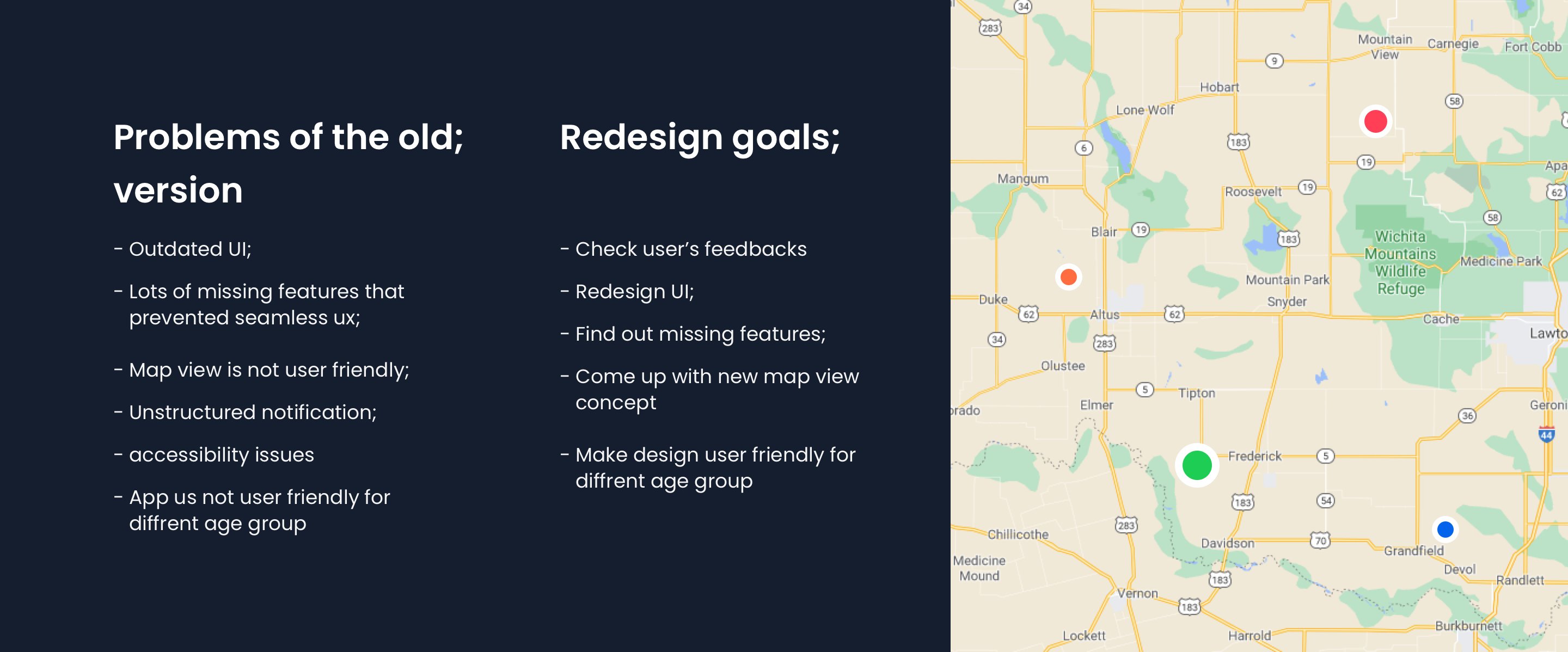
After a thorough analysis of the app, we discovered the following issues and defined some redesign goals:

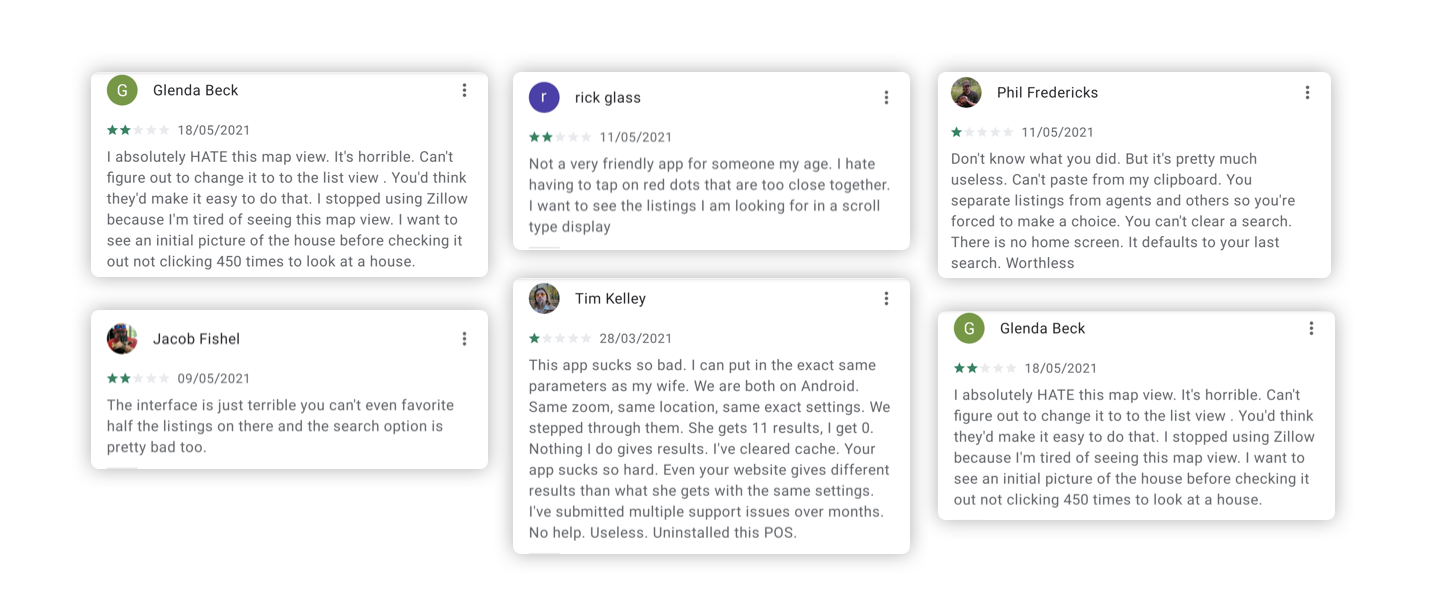
We also considered the feedback given by users for the app and it was realized that the app interface had aesthetic and usability issues. Some of the comments from the app users are shown below:

Another significant concern with the app was the usability of features. Most of the Zillow app features were not easy to use. For example, the map view of properties was cluttered. Some of the users were not able to figure out how to switch between the map view and the list view. Although the map view is introduced in the app to solve navigation-related problems of the users, it wasn’t able to solve the purpose correctly.
Along with UI aesthetics and usability, ‘missing app features’ was another area of improvement. Some of the features that our team thought would be helpful to the app users in decision making were:
- History of the property
- The crime rate of the area where the property is located
In addition to these observations, we also focused on app features that users were most interested in. We have created a hypothetical persona to understand the user’s pain points and needs.
Persona:
Amily, 18 -First Time Home renter-Currently spends about $4,000 for a month.
Income: $30,000-$35,000
Marital Status: Unmarried
Location: New York
Scenario:
Amily has just migrated to New York and wants to buy a new home for herself. She is overwhelmed after discovering lots of options in the app. But, she has budget constraints also.
Pain Points:
- Searching for the right property within the budget is time-consuming
- Cannot explore the property in desired (or nearby) location
After establishing the persona and evaluating the app according to the demand of the persona, it was realized UI/UX gaps are affecting the decision-making and conversion cycle.
Comparative/Competitive Analysis
After comparing the Zillow app with other real estate apps like Trulia and Redfin, we identified a list of some crucial features that were missing from the app. Refer to the image below for a comparative study of all the platforms:

This qualitative research helped us to find some meaningful data and we came up with the following findings:
- Users wanted the app to be more humanistic and simple to use
- Users should be notified at every step when they have requested a visit to the property
- Search results should be dynamic and the interface should be friendly
- In addition to fulfilling the user demand, the app should encourage users to recommend the app to others as well
Sketching
Our analysis was followed by some quick sketches that helped in better visualization of the solutions and get a better idea of placements and flow of the app.

Final Designs
1. Home Page

New Design: Home Page
- One of the major missing features in the app was its home page. We have designed a home page that will navigate the users to different options like buy, rent, dynamic search, favorites, saved home, agent listing, etc.
- The home page will also minimize the search time. We also created a dark theme for the app as well. Users can opt for any one of them according to their preferences.
2. Map View

New Design: Map View
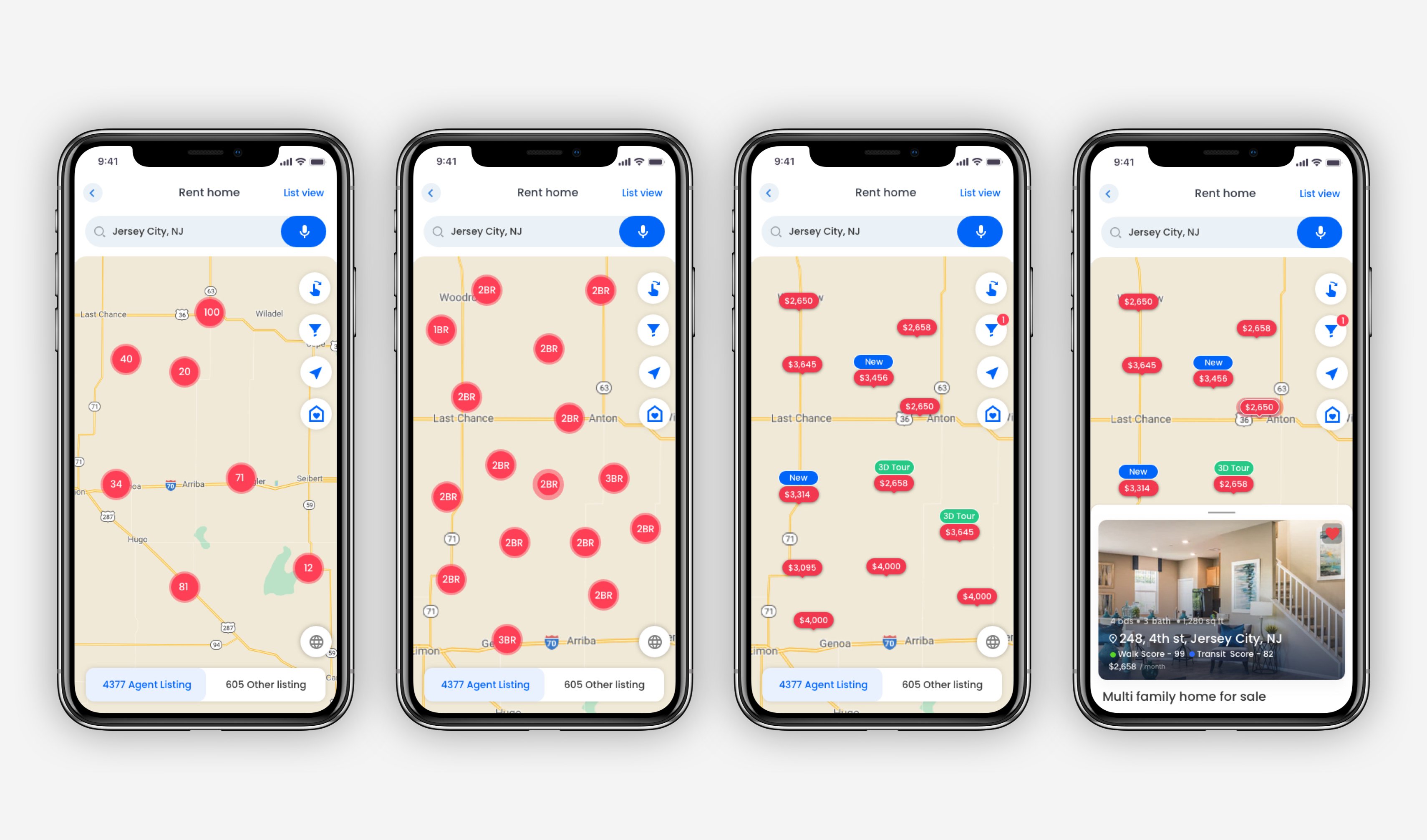
For the map view of the app, we have re-designed the UI, redefined the user journey, and enhanced the experience of the home search that leads to easy decision making. In the earlier designs, the spotted homes on the map view were cluttered. The filter option was not clearly executed and the users were not able to view images of the home in map view.
In the new map view, we grouped the homes area-wise on the first view to let the users know the number of homes that exist in an area. If the user is interested to see the homes individually, they can tap or zoom the area. For details of the home, users can tap on a home and an image (with a detailed view) will appear on the screen.
If the user shortlists a location, they can map their location to the property and see how far it is and how much time it will take to reach there.

New Design: Map View Flow
3. List View

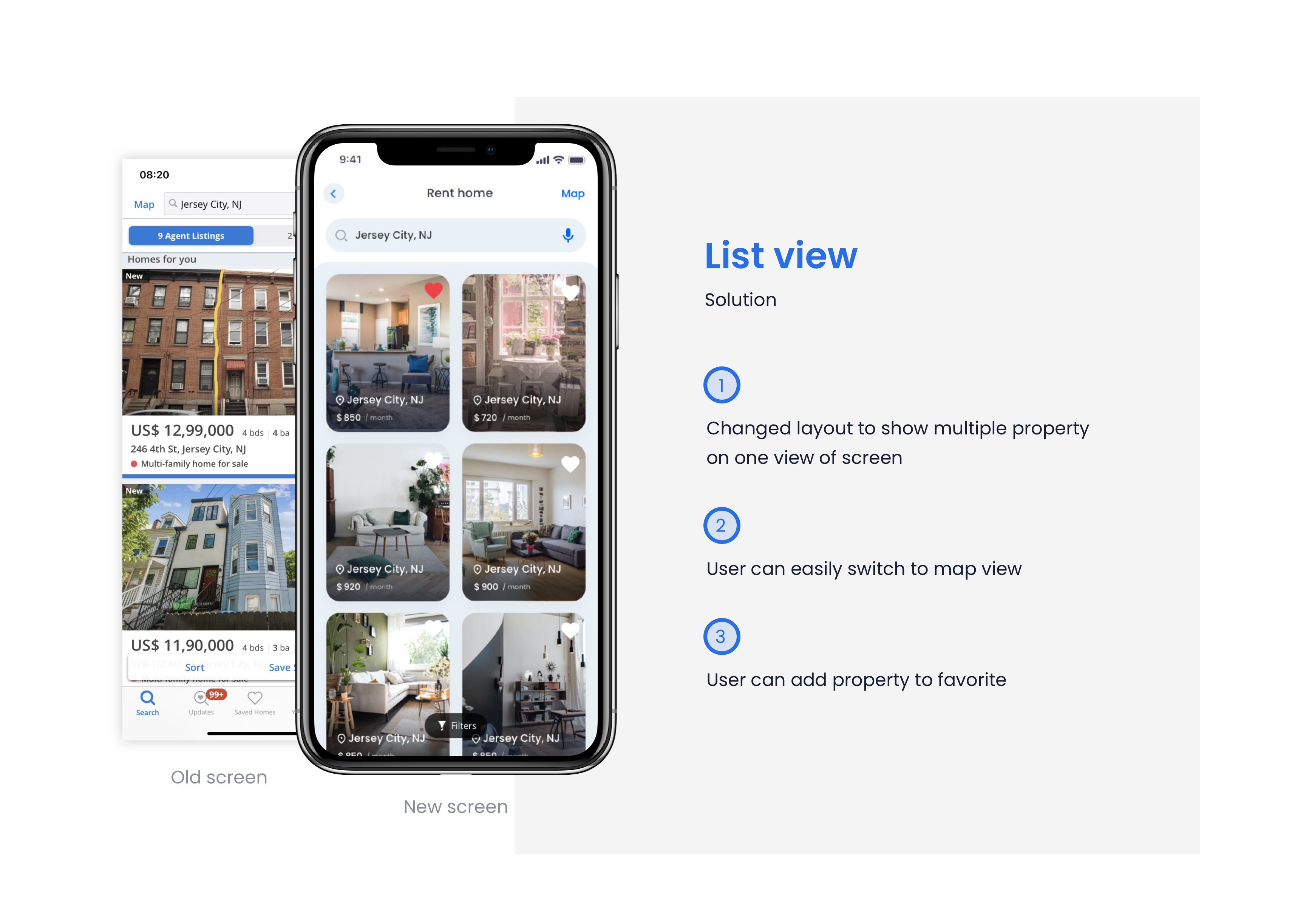
New Design: List View
- In the new design of the home listing page, we have changed the grid to show multiple homes at one go. The map view is kept in the reach of fingers so that the users can easily switch between the list view to map view.
- The new design has floating filter options and the bottom navigation bar is removed. We also gave the “Add to favorites” option if the users want to sort any of the properties.
4. Property Detail View

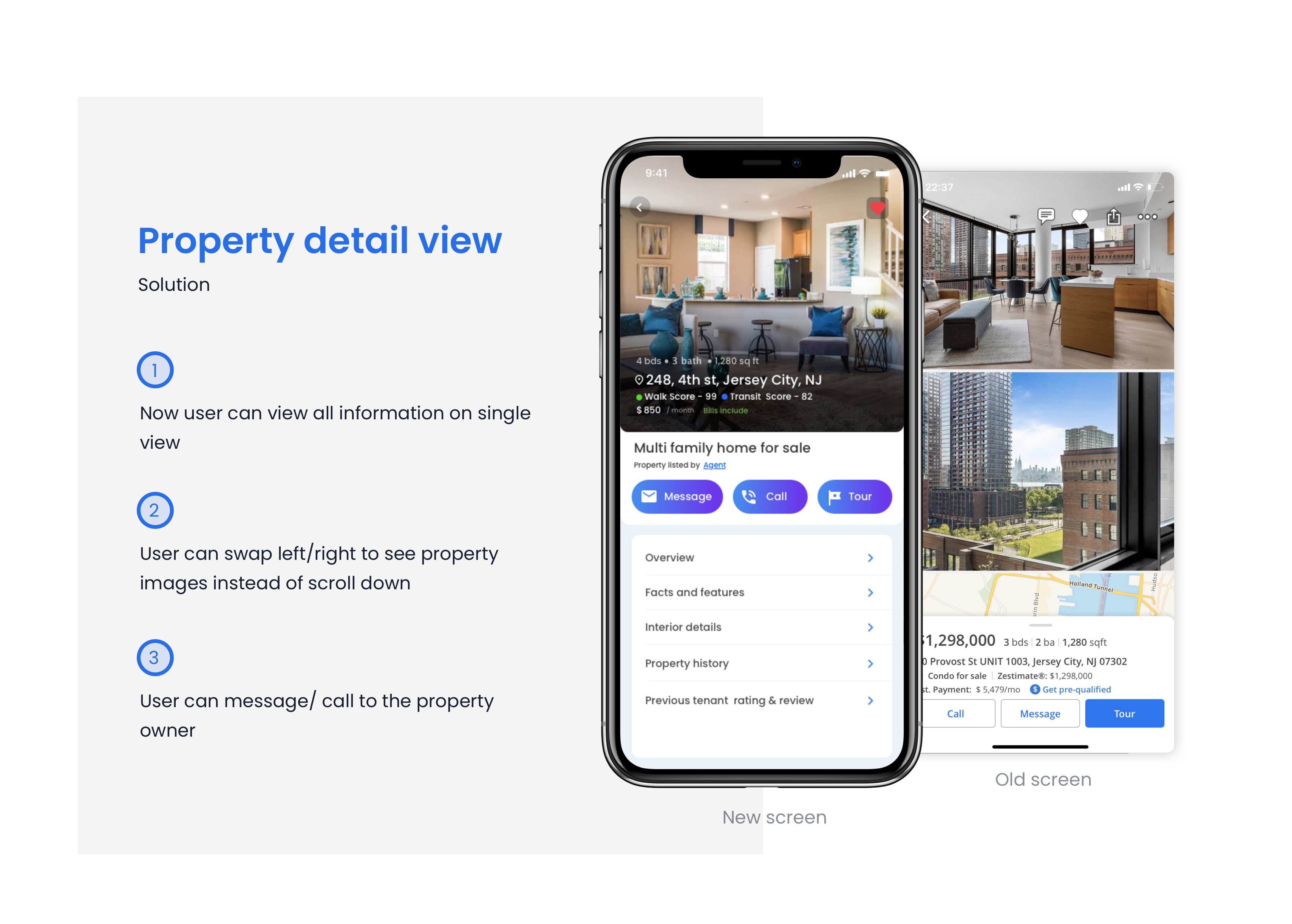
New Design: Property Detail View
- The users can see images or 3D views of the homes by swapping left and right.
- Booking actions (message, call, tour) are provided just below the images so that they are clearly visible to the users.
- The property detail page now has options like property history, locality crime rate, etc. that will answer the questions related to security.
5. Home Tour Booking

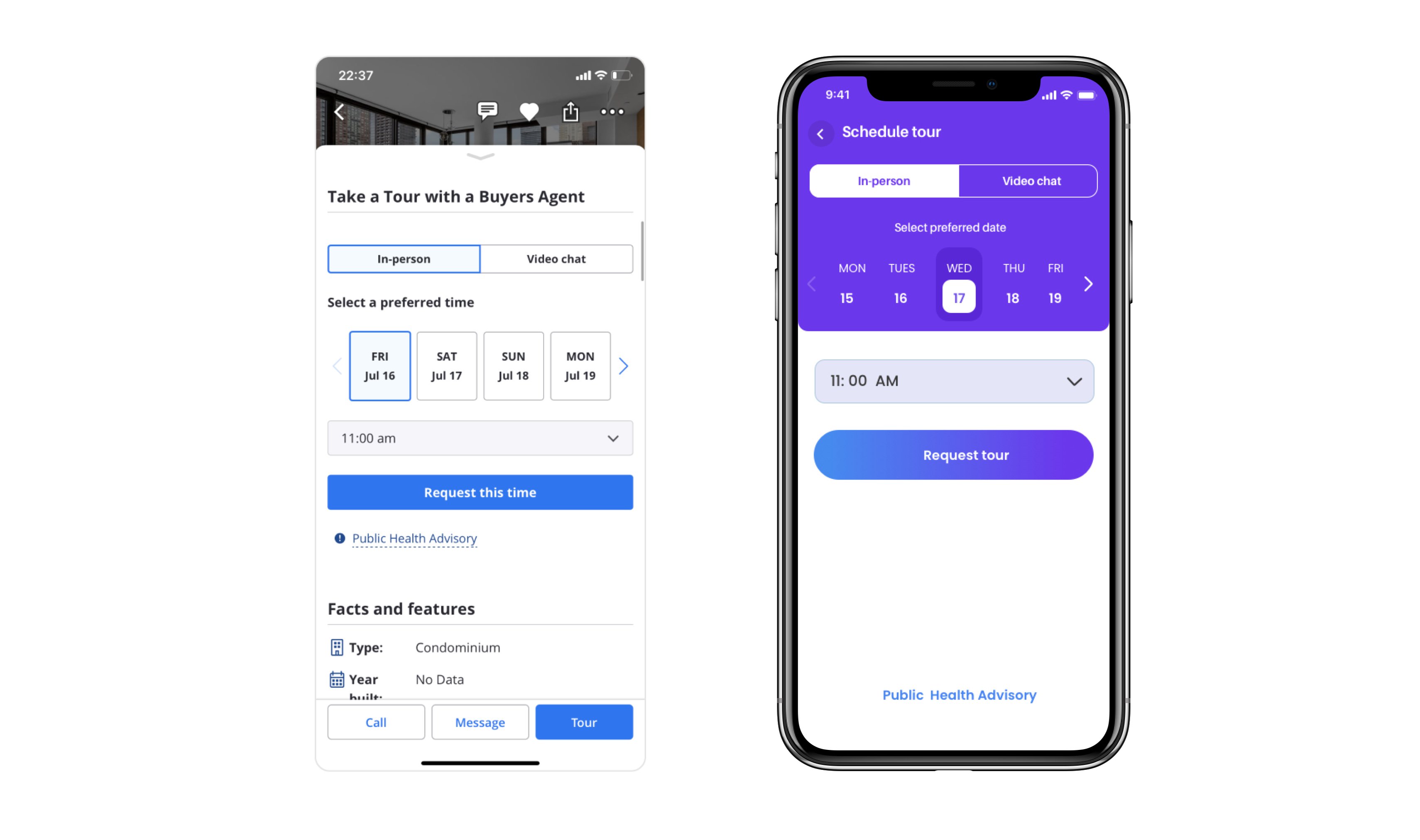
New Design: Home Tour Booking
The home tour is the final step to finalize the property. To ensure that users don’t confront any issues here, we kept everything simple and removed unwanted options from the screen. The new design takes care that the focus is on actionable items, i.e. selecting the visit type, date, and time.
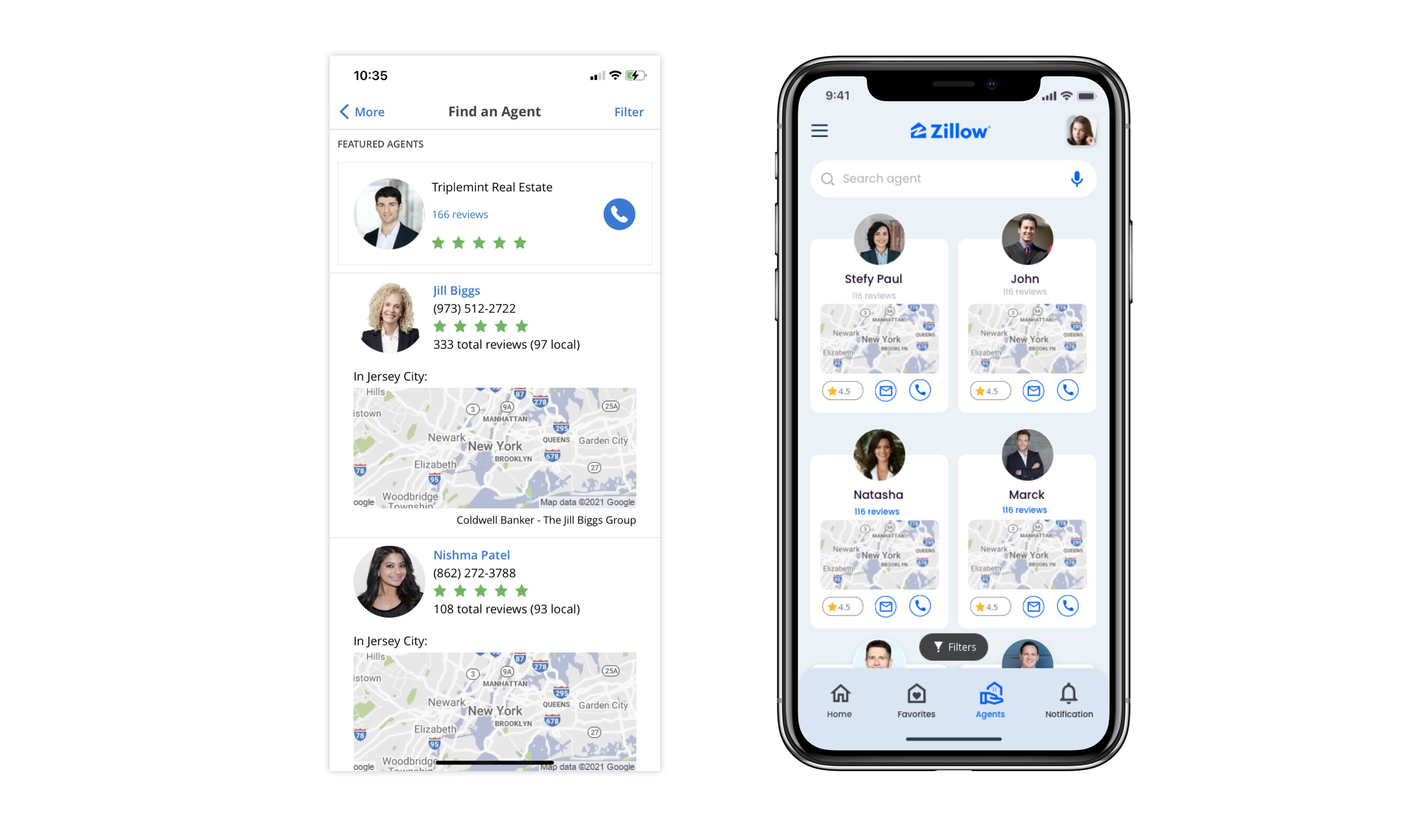
6. Agents Page

New Design: Agents Page
In the new design of the Zillow app, a user can easily navigate from the home page to the agent page if they need to connect with the agent. Now, the users can also search agents by name.
Conclusion:
A very simple approach to UX for a real estate app wouldn’t just benefit the different age groups of users but will also help to retain them.
A user-centric, transparent, and humanized approach to UI/UX design is the key to customer acquisition and retention. If you need the same for your business app as well, then our team is there to help. Connect with us through a free consultation session and you will surely get the best suggestions and roadmap for a business that thrives.



