
Do you know the only one thing which can impress your E-shop visitor?
It is the product images!
Nothing can demonstrate your online store than a clear and rich product image. This is very important to engage a visitor and make him transact. Visual appeal is always appreciated. Research says that the chances of a person to buy increases when he/she gets a visual look of the product.
Do you know the best way to set product images in Magento 2.0?
Magento 2.0 image gallery module supports you to display your gallery responsively with various layout modes. You just need to be quick to ramp up the settings. Below are some image settings, which will prove fruitful for your portal’s theming and product's visual appearance.
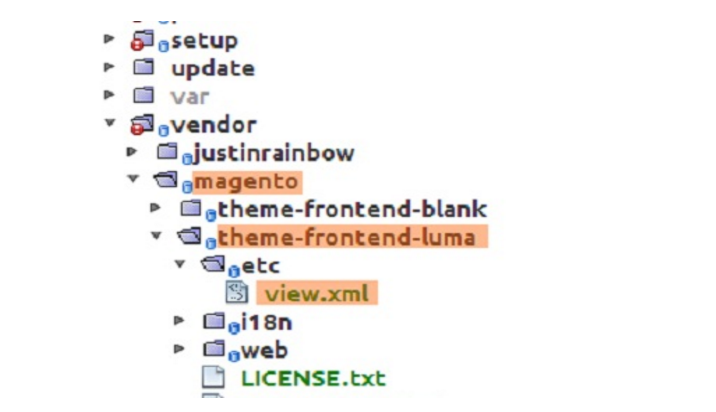
In Magento 2.0 enter your root directory and Open file
"vendor/magento/theme-frontend-luma/etc/view.xml".
Set #1) Image Properties: There are various settings related to image properties which can work as good identifier of your image. These are:
Width: Image width in pixels.
Height: Image height in pixels.
Constraint: If you will set it as ‘true’ then images will set on its default size even if the requirement is for large.
Aspect_ratio: If you set it as ‘true’, then image will set on its default proportion even if change is required by the configuration.
Frame: If you set it as ‘true’, then you cannot crop the image. This will be only applied if aspect_ratio is set to true.
Transparency: If you set it as ‘true’ which is a default value, the images will be saved with its transparent background. If you set it as ‘false’ then images will be set with white background. You can set the color for the background using the background parameter.
Background: You can change the background of the image with this setting. It is important to take care that your transparency setting is set to ‘false’. If transparency is set to ‘true’ then it will not accept the background changes.
Also Read: Daffodil helps Lenskart to overhaul their technology ecosystem using Magento.
Configurations:
Properties like height, width are configured in the scope of <images module="Magento_Catalog"> element:
[php]<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
...
</image>
<images/>[/php]
"Id" is unique image identifier, for example "category_page_grid" is used to define product image in category page in grid layout. "Type" is the image type which may be small, thumbnail, small image, swatch_image or swatch_thumb.
Set #2) Gallery and magnifier theme settings: Within these settings, you can set the slider, image zoom etc of a product in product’s detail page. Some important settings are:
Nav: You can use this setting to show either thumb or dots of product slider.
Loop: This setting will allow you to enable or disable loop of slider.
Arrows: This setting will allow you to enable or disable arrows of slider.
Caption: This setting will allow you to enable or disable image title as alt in image.
Navdir: This setting will you allow to to set slider direction either horizontal or vertical.
Keyboard: This setting will allow keyboard to slide the product slider.
Navarrows: this setting will display navigation arrows for thumbnails.
Transition: this is used to set the transition effect for slide view and duration of a slider.
Navtype: Sliding type of thumbnails means thumb will be slide.
You can also show image in fullscreen by enabling "allowfullscreen" as ‘true’. Even in fullscreen mode you can see almost same settings which is explained above.
Also Read: How Daffodil helps National Nutrition automate operations and increase efficiency by 28% using Magento.
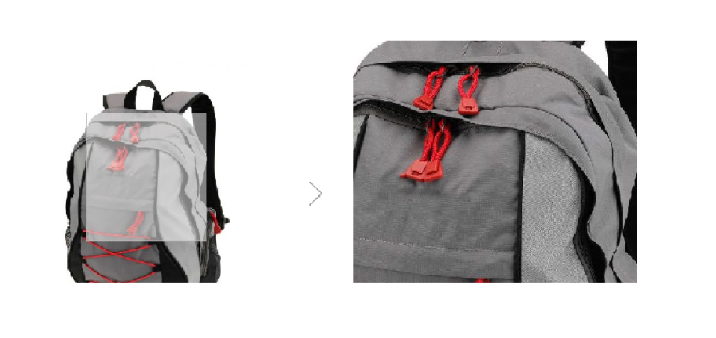
Set #3) If you want to use zoom functionality within it then setting codes will be :
[php]<var name="enabled">true</var> under <var name="magnifier"> ... </var>[/php]
As soon as you enable this as ‘true’, you will see product’s zoom view instead of fullscreen view. If you want to set position of zoom window, then it could be set from top and left position. Other properties such as width and height could also be set very easily. Codes would be:
[php]<var name="magnifier">
<var name="fullscreenzoom">5</var> <!-- Zoom for fullscreen (integer)-->
<var name="top"></var> <!-- Top position of magnifier -->
<var name="left"></var> <!-- Left position of magnifier -->
<var name="width"></var> <!-- Width of magnifier block -->
<var name="height"></var> <!-- Height of magnifier block -->
<var name="eventType">hover</var> <!-- Action that activates zoom (hover/click) -->
<var name="enabled">true</var> <!-- Turn on/off magnifier (zoom) (true/false) -->
</var>[/php]

Set #4) Next setting is from which size you need to hide zoom, then for this magento has provided <var name="breakpoints"></var>. Here you can set the screen size from where you want to disable zoom.
[php]<var name="conditions">
<var name="max-width">767px</var>
</var>[/php]
Zoom will be disabled after 767px.
Note :- To achieve all these in your custom theme, you just need to set these values in your <theme_path>/etc/view.xml file and override the values accordingly.
When these settings done properly you will land up with beautiful virtual gallery with an eye-catching look.
If you wish to know more or discuss your ideas on Magento 2.0 development then you are free to get in touch with us. For more of such posts around the latest technologies that drive the world, subscribe the blog and we will keep you updated.