By this article, I would explain a very frequently heard term ‘Headless Drupal’ in Drupal technology, which is widely used in web development services now a days.
What is Headless Drupal?
Conceptually headless Drupal is pretty simple and easy to understand. Headless Drupal or decoupled Drupal is an approach where Drupal works as backend content management systems and rest server, while its theming is managed by other third party js frameworks like Angular, Backbone, Ember etc.
If we differentiate it with standard Drupal, we face the following conclusions:
# In Headless Drupal, theming is managed by the JS frameworks (Angular JS, Backbone JS EmberJS or React etc) and data will be provided by Drupal in JSON formats. While in standard Drupal, everything is managed by the Drupal itself.
# JS frameworks renders the JSON data to create a web page. So it is pretty clear that Drupal is decoupled in 2 parts i.e. first is frontend and another is backend. Now Frontend part will be handled by the JS Frameworks like Angular, Backbone JS while in Backend part, Drupal will populate the data. It means Drupal is totally decoupled from front-end UI.
# Drupal is used for backend content management system. Visitors connect with Drupal using javascript framework (Angular JS, React JS, Meteor JS etc).
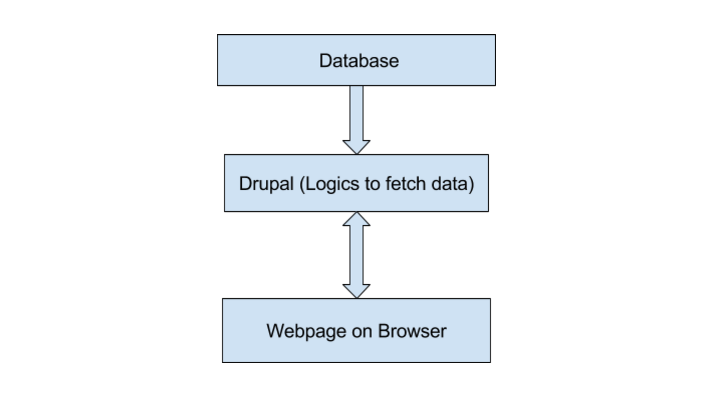
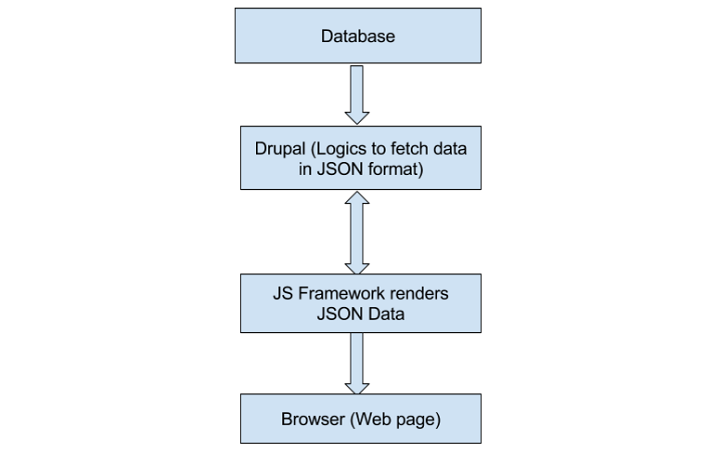
The below picture will clarify the concept of Standard Drupal and Headless Drupal working :
Standard Drupal :

HeadLess Drupal:

How it Works

As I mentioned above that Drupal works as backend system or rest server. In Drupal 7, we need to setup contributed modules called services while Drupal 8 comes with Rest Server included in its core. Using Drupal, we create the RESTful services in json formats that is called JS frameworks and they render the html format.
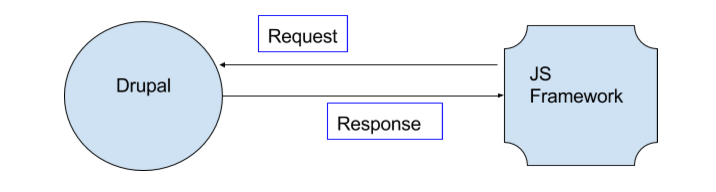
All front-end MVC frameworks have capabilities to process http requests. Eg. Angularjs is having $http to process HTTP requests and its $resource service enables us to interact with RESTful servers easily.
AngularJS requests services to Drupal and Drupal handles all request and response the data in JSON format to Angular and then it (Angular) renders the output in html format.
Real Life example of headless Drupal:
# weather.com
Headless Drupal Pros:
# Speed up the site.
# Responsibility is divided. Drupal site builder is responsible for backend content management and RESTful services while frontend developer is responsible for all the UI changes and html design. So job is divided into 2 roles i.e. frontend & Backend.
# Frontend user is free from the Drupal conventions and its backend structure. They are free to unleash their creative power to deliver faster, responsive and richer user experience.
# Can also be used to create the native apps.
Headless Drupal Cons:
# Sometimes it is difficult to work on html tweaks in the UI by Drupal Site builder.
# Harder to change the layout.
# Dependency on Frontend developer to work on UI in case of any changes.
I hope this blog will help you understand Headless Drupal and brings forth great changes in your Drupal development. For more of such posts around the best technologies that run the world, subscribe to the blog and we will keep you posted.