
If there is one technology that the programming world can’t go without, then it would certainly be Javascript. The potential of this technology can be estimated from the fact that it is used by 94.9% of all the websites. | Source: W3Techs
With such popularity and significance, a number of javascript libraries and frameworks are introduced that are revolutionizing the way modern, dynamic UI for web are developed. One such sought-after library for building web user interfaces is ReactJS.
ReactJS is a javascript library for building interactive user interfaces for websites and web apps. Introduced by Facebook in 2011, the technology is known and appreciated for manipulating a website’s DOM faster using the virtual DOM.
ReactJS Statistics: Popularity, Community, & Usage
- In StackOverflow Survey 2018, 69.4% developers voted React as one of the preferred JS libraries for app development.
- React is one of the most popular JS libraries on Github with 109,313 stars and 1,227 contributors by August 2018.
- According to Similar Tech, over 334,251 websites are built using ReactJS. The library for building UI has a community of over 1200 active contributors, regularly pushing updates to enrich the library.

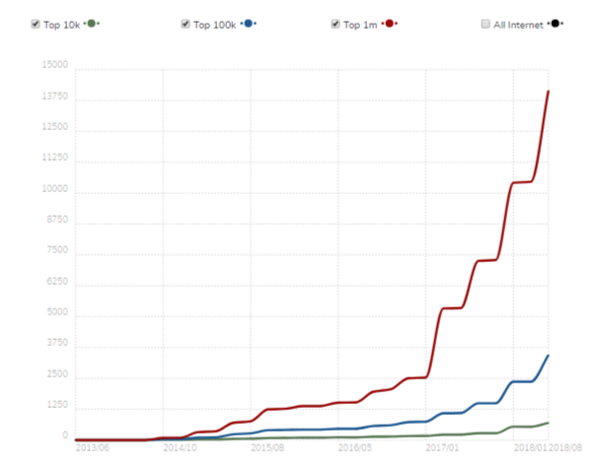
React Usage Statistics
Source: trends.builtwith.com
Reasons to Opt ReactJS for Frontend Development
1. Faster Development with Reusable Components
ReactJS enables building a Single Page Website (SPA) or a web app using independent, isolated, and reusable components. A component in React is a piece of UI. These components are combined to build a complex, comprehensive user interface. In any application that is built using ReactJS, there is at least a root component, which further contains other components, making a tree like hierarchy.
For an application like Facebook, Profile, Feeds, Status Updates, Photos etc are the components. A Status Update can further have components, such as Like, Comment, or Share. These components, once developed can be used in other pages of an application, thereby accelerating the development cycle. The concept of Reusable Components differentiates ReactJS from its competitive front end development technologies.
2. Build Reactive Apps with Virtual DOM
Every component in ReactJS has a State and Render method. The State method looks after the data that would be displayed on screen and Render method describes how the UI should look. In React, the output of the Render method is a JS object that maps to the DOM element.
class ABC {
state = {};
render() {
// Return a React element
} }
Virtual DOM is a javascript object, which is a lightweight, in-memory representation of real DOM. Whenever State of an element is changed, the UI gets re-rendered in a virtual DOM. The change in the elements are then compared and are updated in the real DOM to keep everything in sync. Since ReactJS updates the virtual DOM instead of the real DOM, it gives websites and web apps a great performance benefit.
3. Simplify Coding with Declarative Programming
Another advantage tagged with ReactJS application development is the declarative programming style. This enable programmers to express the logic of computation (What to do) without describing its control flow (How to do it). This simplifies coding for developers and reduces the surface area for bugs, dramatically.
Here is an example, differentiating about how imperative and declarative programming can make a difference. Suppose, a UI component (say, a Like button) has to be built for an application. If the button is grey, it should turn blue when the user taps it, and vice versa.
Imperative Programming:
if( user.likes() ) {
if( hasBlue() ) {
removeBlue();
addGrey();
} else {
removeGrey();
addBlue();
}
}
For an imperatively programmed UI, the code will check for what’s there on the screen already and handle the changes accordingly. While this programming style might work for simple UI components, it might invite errors as the line of code expands and become complex.
Declarative Programming:
if( this.state.liked ) {
return <blueLike />;
} else {
return <greyLike />;
}
For a declaratively programmed UI component, the code checks out how the UI should look a specific state. This makes declarative programming a relevant approach for building complex UI component.
4. Build Creative UI using Javascript
For component-based UI development with ReactJS, Javascript is the key. For any front-end developer with expertise over Javascript can get started with web application development using ReactJS. Since the learning curve involved in building UI for web is limited, getting started with ReactJS application development is easy.
5. Easy Integration of ReactJS in Existing Code
ReactJS allows scaling an application by integrating React components into the existing code. Also, ReactJS can be integrated with a number of external libraries or frameworks (like jQuery, Backbone) for enabling developers to scale the application.
6. Strong Community for Support during Development
ReactJS has a community of millions of developers. There are popular forums like Stackoverflow where developers can ask code-level questions or get specific errors resolved. Then, there are popular forums online that discusses the best practices, application architecture, and future of React. Some of the communities include React Discuss, Spectrum’s React Community, Reddit’s React Community, DEV’s React Community etc. With such strong community support, getting started with React application development and building complex UI components is a plain sailing task for developers.
7. Big Brands are Trusting ReactJS for Intuitive UI
AirBnB, Dropbox, Flipboard, Netflix, Tesla, Facebook are some of the popular brands that entrust ReactJS for building their websites and web apps. These brands have a huge online presence and ReactJS is helping them bring dynamicity to their websites.
Planning to Build your Next Web App with ReactJS?
Considering the numerous advantages that ReactJS offer, we, at Daffodil have developed and scaled a number of web apps using the technology. If you too have plans to get started with ReactJS application development for your next project, get in touch with our tech-experts through our no-obligation 30-minute consultation program.



