
The frontend development ecosystem has been constantly upgrading, especially, the Javascript libraries and frameworks. A number of JS frameworks are being introduced to simplify UI building for the modern web. ReactJS, VueJS, EmberJS, AngularJS, MeteorJS are to name a few.
Here is a face-off between the two of the popular JS frameworks- AngularJS VS Ember to discover which one works best for building Single Page Application (SPA).
AngularJS (JavaScript MVC Framework)
AngularJS was originally introduced at Google by a testing engineer- Misko Hevery. He found that existing tools like jQuery makes it difficult to structure browser user interfaces that needs to display large amount of sophisticated data. Google today has a dedicated team developing and maintaining AngularJS and related tools.
AngularJS is an open-source, javascript framework that overcomes the limitation of HTML to declare dynamic views in web applications. It extends the HTML syntax with new attributes, allowing developers to create Single Page Applications (SPA), offering dynamicity and robustness to the web apps. Some of the highlighting features of this JS framework for web application development includes:
- Dependency Injection:
Dependency Injection in AngularJS is a software design pattern, wherein how components hold their dependencies are defined. Thus, the application needs no main () method. Therefore, any unnecessary component in the code can be replaced.
- Angular Directives:
For extending an application’s functionality, AngularJS offers a number of built-in Directives. These directives are new attributes that can be added to the HTML script. Developers can either define their own directives or use the directives built-in within the framework.
- Two-Way Data Binding:
AngularJS is a MVC (Modular-View-Controller) framework. The synchronization between the model and view layer of the framework happens with data binding. Any changes in the model data will be reflected in the view (and vice versa). The immediate actions ensures that the view and model layer of the application is updated all the times.
Ember (Framework for Ambitious Web Apps)
Ember.js is a javascript application framework distributed under an open source license. It allows creating frontend of web applications with a solution, which contains data management and an application flow.
Ember.js, originally called the SproutCore MVC Framework is based on MVC design pattern. It’s an opinionated framework and takes a lot of inspiration from Ruby on Rails Convention over Configuration philosophy. It is a design philosophy where things work as expected, provided they follow a common set of guidelines. Some of the prominent features that make Ember.js a relevant choice for building scalable web applications are:
- Ember Command Line Interface (CLI):
Ember and Ember CLI are two different things. However, neither of them are complete without each other. Ember CLI is a command line utility that comes along the Ember framework software kit. It supports tools like Handlebars, CoffeeScript, LESS, and Sass.
- EmberAddsons.com:
Ember.js framework consists of a plugin repository that’s contributed by the Ember community. For most of the tasks, such as for an auth module- all that a developer needs to do is run “$ember install ember-simple-auth” and 90% of the job is done. There are many other add ons available in the plugin library, including tools for AJAX requests, JSON APIs, autocomplete functionality etc.
- Templating Engine:
Ember uses Handlebars templating engine for building an application’s UI. Handlebars templates contain static HTML and dynamic content inside Handlebars expressions, which are invoked with double curly braces: . The dynamic content inside Handlebars expression is rendered with data-binding, i.e. any update in view will change the data in model layer (and vice versa).
AngularJS VS Ember: Comparison
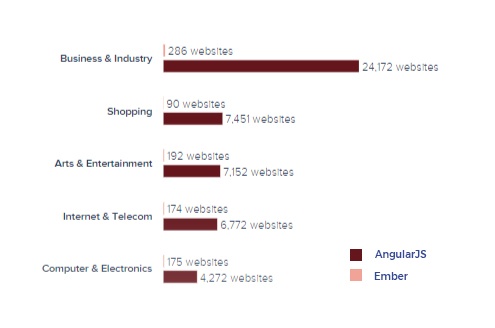
1. Website Category
AngularJS has better usage coverage in more websites categories. Including Business & Industry, Shopping, Arts & Entertainment, Internet & Telecom and 234 other categories.
 Source: SimilarTech
Source: SimilarTech
2. Community & Popularity
When comparing AngularJS VS Ember, it is important to consider the community and popularity of both the Javascript frameworks.
|
AngularJS |
Ember |
|
|
Github Stars: |
59,245 |
20,159 |
|
Github Contributors: |
1,593 |
735 |
|
Original Release Year: |
October 2010 |
December 2011 |
|
Framework Size: |
566 KB (Angular 2) |
425 KB (Ember 2.2.0) |
|
Who is using it? |
The Guardian, Paypal, Upwork, Google Pay |
Netflix, Linkedin, Microsoft, Zendesk |
3. Number of Websites
According to SimilarTech, there are 283,911 websites/web apps built using AngularJS. Ember on the other hand has 5,041 websites.
Conclusion:
Both Ember and AngularJS are javascript frameworks that share a common goal. I.e. building dynamic, robust Single Page Applications (SPA). When comparing these two front end development frameworks- AngularJS VS Ember, it can identified that both of them offer perks like two-way data binding, modular code, MVC architecture, DOM manipulation etc. However, the only difference between them is their design philosophies. Use AngularJS for building small to medium sized application from scratch, wherein the apps are unlikely to run into the dirty checking bottleneck. Use EmberJS when the application has to be built from the bottom up and are likely to run into dirty checking bottleneck.