
Splash screen, or very often called as the launch or boot screen is the first screen that is displayed when an application loads. Normally, it comprises of the app logo, sometimes the company name, or very rarely their motto. While splash screens do not offer any practical advantage, they are considered as a source for brand strengthening and start out the app loading process.
As an old saying goes “First Impression Lasts”. No matter how old school this might sound, but this theory works well with modern mobile apps too. It is the welcome screen of your mobile app that the users encounter while launching the application. Hence, the truth of the matter is that your splash screen can play a pivotal role in creating a first perception about your application.
How to Master Splash Screen Designs: Let’s Learn from the Leaders
Although, splash screens only come into view for a while, it is important that users connect with your brand through it. Here are few tips that can help you to master the launch screen design of the app.
a. Manage Splash Screen Size. It Matters.
To get the best spalsh screen for mobile app, the key is to create right screen size. While Google offers general info for launch screen size, Apple provides a set of static images for all iOS devices. Here is a reference:
Android
| Screen Type | Dimension | DPI |
| Rectangular, landscape, HDPI | 800 x 480 | 240 |
| Rectangular, landscape, LDPI | 400 x 240 | 120 |
| Rectangular, portrait, HDPI | 480 x 800 | 240 |
| Rectangular, portrait, LDPI | 240 x 400 | 120 |
| Square-ish, landscape, HDPI | 800 x 480 | 240 |
| Square-ish, landscape, LDPI | 320 x 240 | 120 |
| Square-ish, landscape, MDPI | 480 x 320 | 160 |
| Square-ish, portrait, HDPI | 480 x 800 | 240 |
| Square-ish, portrait, LDPI | 240 x 320 | 120 |
| Square-ish, portrait, MDPI | 320 x 480 | 160 |
iOS
| Device | Dimension | DPI |
| iPhone 4/4S | 640 x 960 | 72 |
| iPhone 5/5C/5S | 640 x 1136 | 72 |
| iPhone 6 | 750 x 1334 | 72 |
| iPhone 6 Plus landscape | 2208 x 1242 | 72 |
| iPhone 6 Plus portrait | 1242 x 2208 | 72 |
| iPad non-retina landscape | 1024 x 768 | 72 |
| iPad retina landscape | 2048 x 1536 | 72 |
b. Keep your Design Simple, but not Ordinary
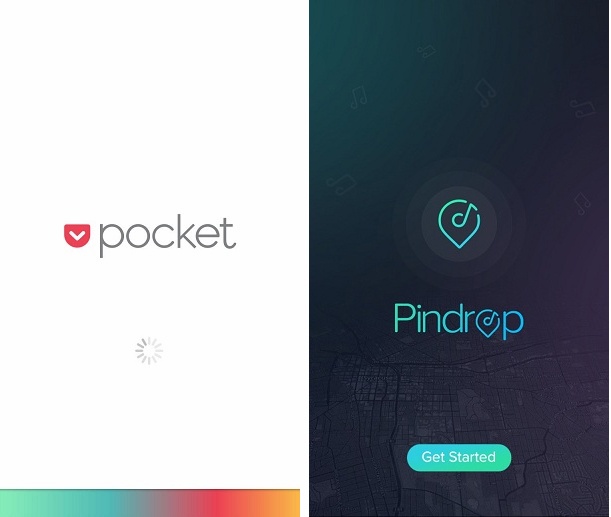
- With welcome screens, the idea is to catch user attention for a while. What you can do is have a simple design and add some wit to it. A lot of designers think that color gradient is the key. However, it's the mix of creative backgrounds, logo, and dynamicity (if needed).

- Since splash screen are not going to last long, avoid adding text to them. Also, sharing any idea or message through the launch screen is not something it is meant for.


c. Keep the User's Informed. Don’t Let them Wait
- Splash screens are meant to engage users by the time app is launched. If the app takes time to start, make it a point to notify users about the progress of launch.


- If the app takes time to load, do not take advantage out of it. Displaying ads on the launch screen could give an impression of commercial targeting, which is might take away interest user’s interest and respect for the company.

d. Show your Brand’s Awesomeness to the Users
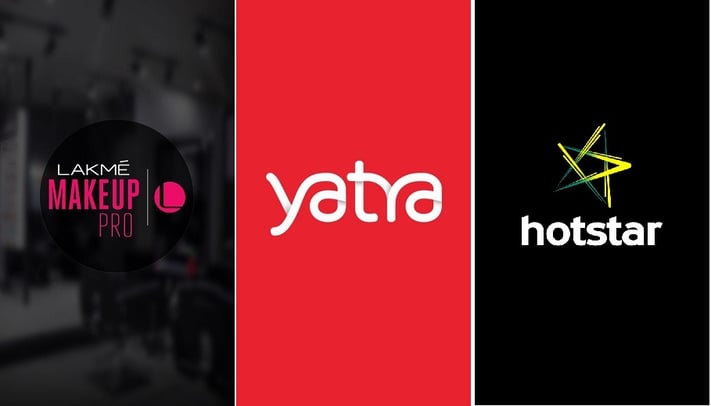
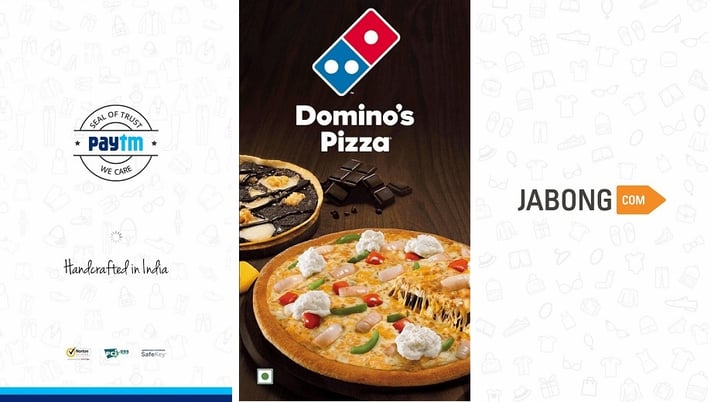
The image displayed on splash screen must reflect the brand clearly. While a lot of companies opt to share their vision via motto, but with the boot screens, that’s not the right idea. Instead of text, capture user’s attention through interesting visuals that exhibit the true spirit of the brand. It works!


e. Engage or Entertain Users while the App Launches
Some apps are complex and thus they take time to load (example: Gaming apps). Therefore, it is not a good idea to display a logo or a loader to keep the users stay. You can entertain users with graphics, witty facts and thoughts etc.


These tips and examples must have given you a clue to get started with splash screen for your mobile app. The goal is to connect with the users, in those fractions of seconds that surely let’s the users perceive your app.