Ever since eBay Enterprise released the new version of Magento i.e. Magento Community Edition version 1.9 on May 13, 2014 at the Imagine 2014 Global Ecommerce event hosted at Las Vegas, more than 50 enhancements have been introduced in an endeavor to improve the quality and security of the updated platform throughout the product.
Though the default theme in Magento CE 1.9 incorporates a new responsive layout that already includes usage of modern technologies like SASS with a cleaner and extra modern code base along with supporting documentation, it has never been so simpler & quicker for developers to extend default Magento themes with specific customizations on their Windows, Mac or Linux OS platforms.
A Brief Introduction To SASS - CSS For Programmers
SASS refers to Syntactically Awesome Stylesheets that is basically one of the most powerful professional grade CSS extension languages in the world allowing developers to use variables, mixins, inline imports & nested rules - everything along with a well-organized, fully CSS-compatible syntax. To be precise, SASS is the "CSS for programmers".
What this blog is about - This blog is a quick step by step guide on how to get started with SASS on Magento CE 1.9.
Step 1 - Install Magento CE 1.9
Download Magento CE 1.9 from the below link and install it on your server or local machine using the URL:
http://www.magentocommerce.com/download
Step 2 - Install Ruby on Rails
Installing Ruby on Rails facilitates rapid web development and that's the biggest reason as to why a large number of developers and designers prefer to use the HTMLtemplate language and SASS CSS preprocessor that are both native to Rails.
Download Ruby on Rails from the below link on your Mac/Windows/Linux or any other operating system
http://rubyonrails.org/download/
Next, install it on your server or local machine where you want to work on SASS.
Step 3 - Install Ruby Gem Compass
Just installing Magento CE 1.9 and Ruby on Rails doesn't prepare you fully to work with SASS. You'll also need a compiler in order to compile your SASS files to dynamic CSS. Also, installing compass will allow you to monitor your SASS files while offering additional functionality to SASS itself.
For this, you need to install Ruby Gem Compass using following instructions -
1. Open your Terminal or Command Prompt. On Mac OS, the Terminal.app comes installed by default and is located in your "Utilities" folder. On Windows, run 'cmd'.
2. Install Compass. Ruby uses Gems to manage its various packages of code like Compass.
In your open terminal type: gem install compass
This will install Compass and any dependencies for you. It's pretty magical. If you get an error message then it's likely you will need to use the following sudo command to install the SASS gem.
sudo gem install compass
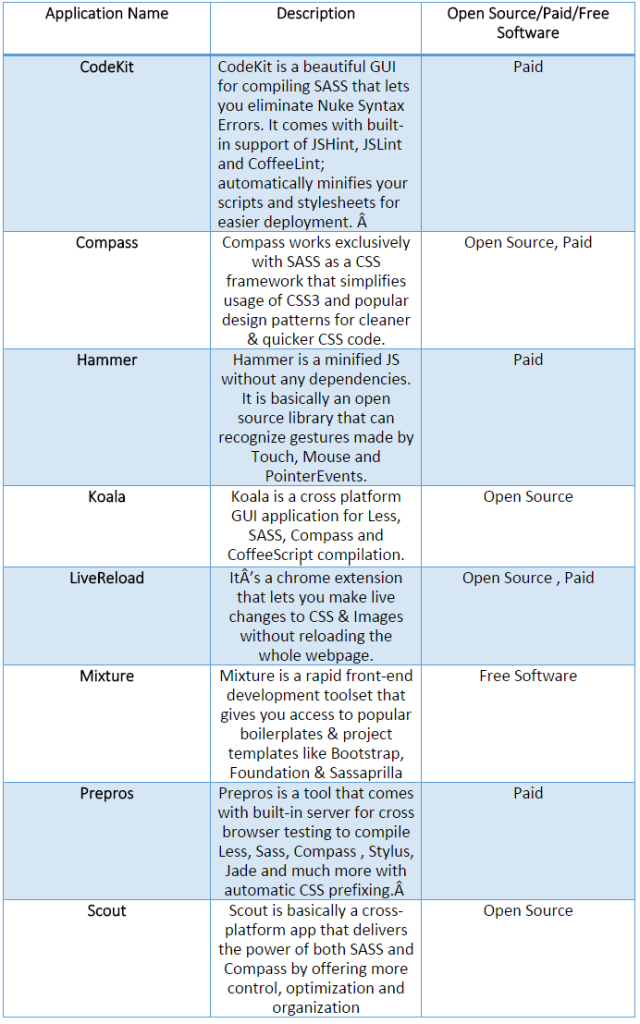
Alternatively, you can also download 3rd party applications to get started with SASS in a few minutes. These applications can work for multiple OS platforms (Mac, Windows and Linux). Amongst these apps, most of them are open source (free of cost) while a few of them are commercial (paid apps), the details of which are listed below.
Step 4 - Update the Config.rb file
Use the following instructions to update config.rb file -
1. Find config.rb file on the following path in your installed Magento 1.9:
magento1.9\skin\frontend\rwd\default\scss
2. Cut (ctrl+x) config.rb file located at the following path
magento1.9\skin\frontend\rwd\default\scss
and paste (ctrl+v) it at the following path
magento1.9\skin\frontend\rwd\default
Now, you need to make changes in the config.rb file using following instructions-
1. Open config.rb file in any text editor.
2. Under "# file paths" section, let the "http_path = "/" section remain same (since it means the path where you kept config.rp is root for compass) and change following paths as suggested below -:
css_dir = "css"
sass_dir = "scss"
images_dir = "images"
javascripts_dir = "js"
fonts_dir = "fonts"
Don't forget to save the file once you're done with all the changes.
Step 5 - Run compass
Use the following instructions to run compass-
1. Open your Terminal or Command Prompt. On Mac, the Terminal.app file comes installed by default and is located in your "Utilities" folder. On Windows, run 'cmd'.
2. Type the path where your config.rb file is kept
E.g. - cd magento1.9\skin\frontend\rwd\default
3. Now run compass by typing the following command:
E.g. - compass watch
You'll see the following message on your screen-
">>> Compass is watching for changes. Press Ctrl-C to stop."
The above message means compass is watching your SASS changes and is compiling your CSS as per the changes incorporated by you.
Though SASS is extremely fun for designers and developers especially when used to simplify & automate the Magento front end development process, I'm sure the growing SASS toolkit will let you save considerable amount of time in future development if you continue developing a good collection of settings, mixins and placeholders.
Happy coding!!