
The evolution of React Native technology is quite fascinating. What started as Facebook’s internal Hackathon project in 2013 is now one of the trending frameworks for Android and iOS mobile app development. In March 2015, Facebook, in its F8 conference announced the availability of React Native on Github. And now, developers are making the most of modern web techniques on mobile.
To date, React Native has got 1,408 contributors. They have committed 11,414 times in 63 branches with 203 releases on Github. Also, it’s the 14th most starred repository on Github. These stats clarify the acceptance and potential of React Native amongst mobile app developers around the world.
With the ever-rising popularity of React Native, we can notice a number of amazing and popular apps in the app stores built on this technology. From startups to Fortune 500 companies, React Native is the preferred choice for mobile app development. But why? Let's discuss this first, and then we'll bring in a list of some popular apps built using React Native.
Why is React Native the Top Pick for Mobile App Development?
Tech giants often prefer React Native for mobile app development for several compelling reasons, and here's why:
1) Cross-Platform Development
One of the primary advantages of React Native is its ability to facilitate cross-platform development. Developers can write code once and deploy it on both iOS and Android platforms, saving time and resources. This is crucial for businesses looking to reach a broader audience with a consistent user experience across different devices.
2) Cost-Efficiency
Since React Native enables cross-platform development, it reduces the need for separate development teams for iOS and Android. This leads to significant cost savings as developers can work on a single codebase, resulting in faster development cycles and lower maintenance costs.
3) Time Savings
React Native's "write once, use anywhere" philosophy accelerates development cycles. Changes made to the codebase are reflected simultaneously on both platforms, reducing the time required for updates and feature additions.
4) Hot Reloading
React Native supports hot reloading, a feature that allows developers to inject new code into a running app without restarting it. This dramatically speeds up the debugging and development process, making it easier for developers to iterate and experiment with different features.
5) Large Developer Community:
React Native has a vast and active community of developers. This means that companies can find resources, libraries, and solutions to common problems easily. The community-driven nature of React Native contributes to the framework's robustness and ensures ongoing support and updates.
6) Reusable Components
React Native allows the creation of modular and reusable components. This component-based architecture promotes code reusability, making it easier for developers to maintain and update applications. Tech giants can leverage pre-built components to streamline development and ensure consistency across their app ecosystem.
Top 25 Examples of React Native Mobile Apps
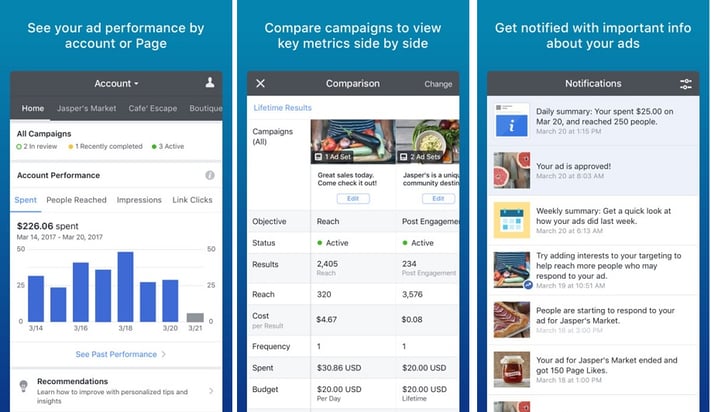
1. Facebook Ads Manager
Ads Manager is the first full React Native, a cross-platform app built by Facebook. The Javascript framework perfectly handles the difference in ad formats, date formats, currencies, time zones, etc. It has got a clean interface, intuitive UX, and simple navigation that ensures an amazing experience for the users. If you notice, the animation and transitions are flawless.

Image credit: To the owner
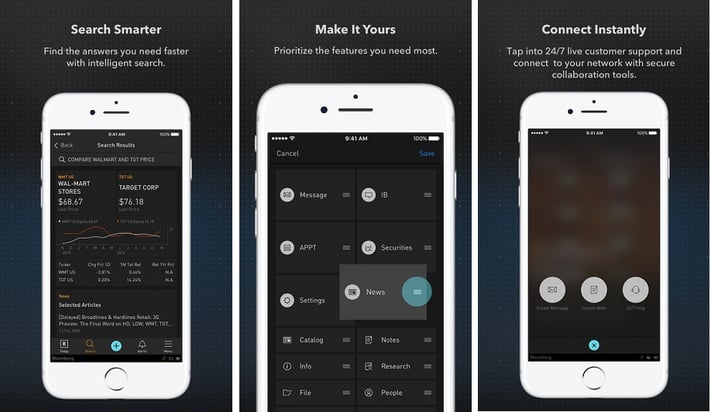
2. Bloomberg
Bloomberg app provides global business and finance news to users. Before team Bloomberg adopted React Native for their mobile app development, they had to spend significant time in developing and updating the versions of iOS and Android apps individually. By thorough testing of the prototype created with React Native, the technology was adopted for simultaneous updation of the app for cross-platforms.

Image credit: To the owner
3. Tencent QQ
Tencent QQ, a multifaceted social media and messaging app in China, chose React Native for its cross-platform development capabilities. The framework allows Tencent to maintain a consistent user experience across various devices, ensuring that QQ users can seamlessly communicate and engage with the app on both iOS and Android platforms.

Image credit: To the owner
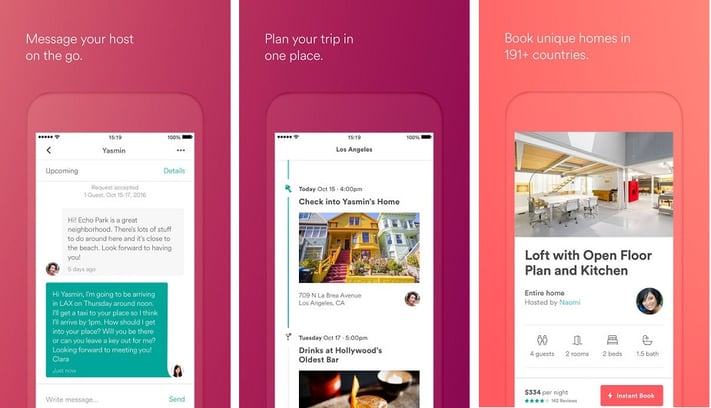
4. AirBnB
Another popular app that’s built with React Native is AirBnB. According to a software engineer at AirBnB, there are 60 members working on React technology on daily basis in their development team. With React, building reusable code is possible and is quite easy to refactor it as well.

Image credit: To the owner
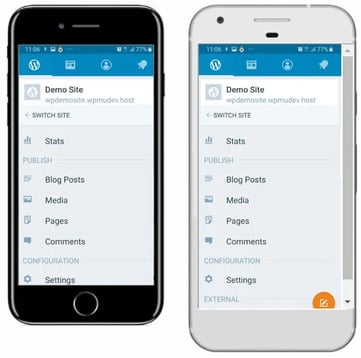
5. WordPress
WordPress empowers website owners on the move through its React Native-fueled mobile app. Bridging the gap between web management and mobile convenience, the app allows real-time content handling, comment moderation, and website oversight. React Native's cross-platform agility ensures WordPress users wield a powerful, synchronized tool for dynamic content management across devices.

Image credit: To the owner
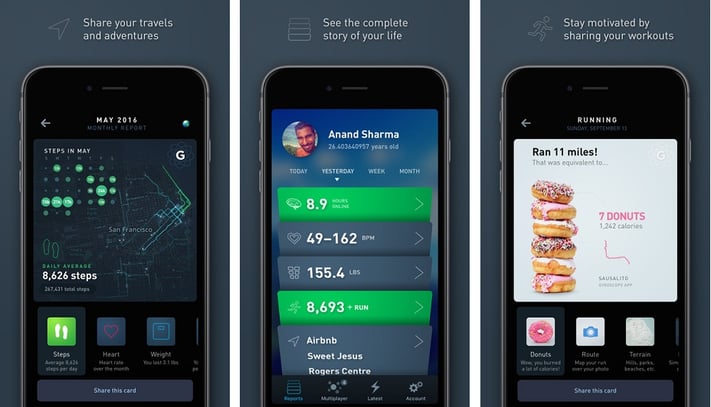
6. Gyroscope
Gyroscope integrates with the HealthKit and enables its users to see the complete story of your life. The users can track their steps, heart rate, activities like meditation, productivity, weight loss, and a lot more with this React Native app. The entire data is displayed in two simple views: Simple and Cards mode. For all the tracked data, a daily/weekly/monthly report can be received that helps to define the next step in healthcare development.

Image credit: To the owner
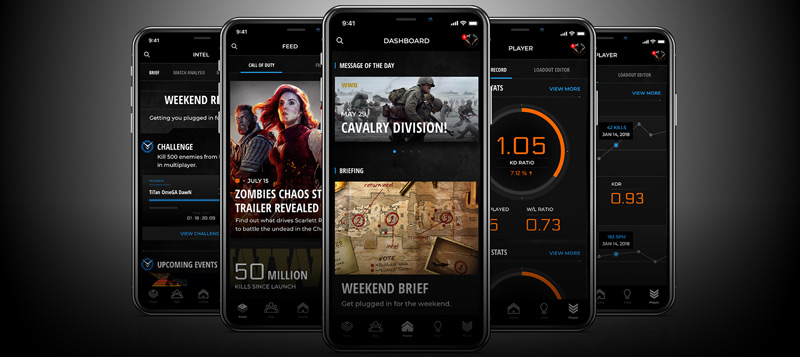
7. Call of Duty:
Leveraging React Native, Call of Duty's mobile version provides players with an immersive gaming experience. The framework's proficiency in rendering intricate graphics and handling real-time interactions is a key factor in the app's success. Its capacity for efficient cross-platform development guarantees a seamless multiplayer battle experience for both iOS and Android users.

Image credit: To the owner
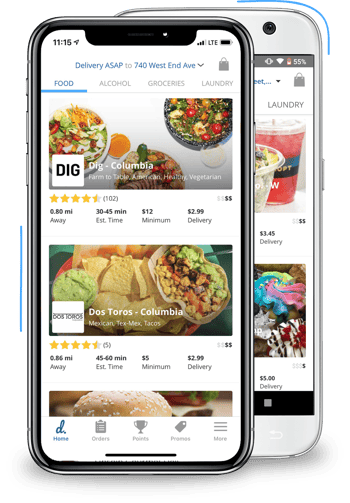
8. Delivery.com
Delivery.com is another example of a React Native app that transforms the on-demand delivery experience. React Native enables the app to operate seamlessly on both iOS and Android, providing users with a unified and user-friendly interface. The platform's efficiency allows Delivery.com to scale its services and integrate new features rapidly, enhancing the overall customer experience.

Image credit: To the owner
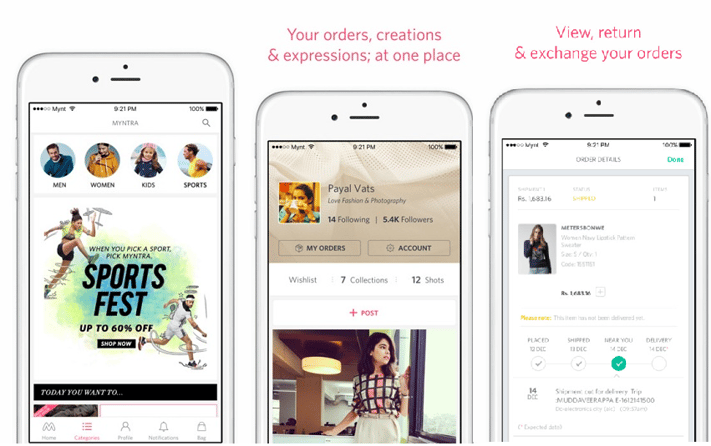
9. Myntra
Myntra exemplifies how an online shopping portal on mobile be like. From the perfect look and feel to the finest user experience, the app makes shopping on mobile quite convenient. With a beautiful presentation of catalogs, profiles, order placement, React Native is surely offering an amazing UI and UX to the Android and iOS apps. Want to build an app like this? Hire our expert React Native Developers today!

Image credit: To the owner
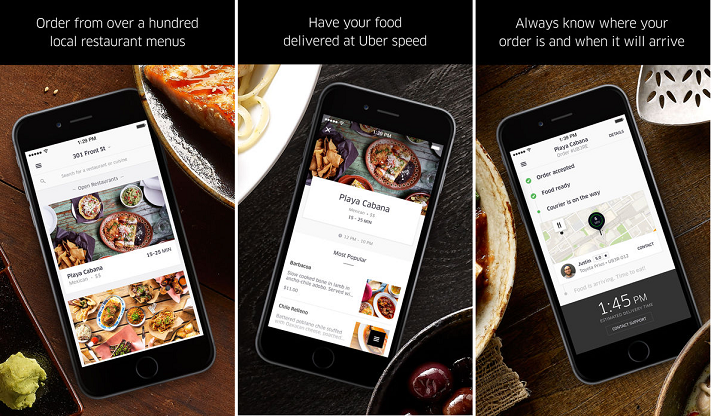
10. UberEats
Although React Native covers a small part of this app, it adds a significant experience for the users in terms of UI and UX. The app needed to have a dashboard for restaurants with functions like sound notifications, push notifications. Since their team has experience with React previously, building the app using React Native came out to be a smart and successful solution.

Image credit: To the owner
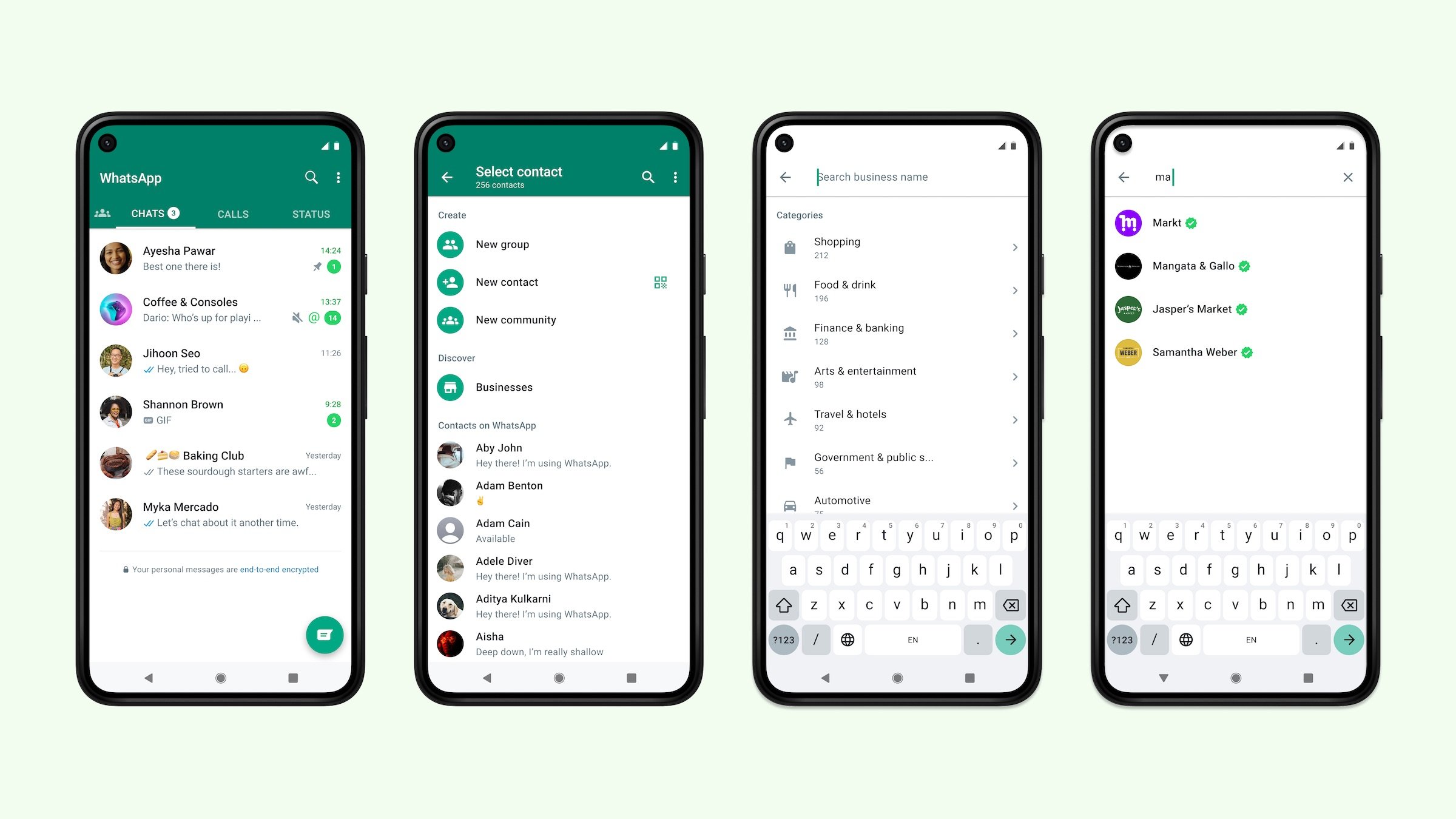
11. WhatsApp
WhatsApp's messaging platform, powered by React Native, unifies communication for over a billion users worldwide. The use of React Native allows WhatsApp to maintain a single codebase, expediting the introduction of new features and ensuring a seamless messaging experience. The app's real-time capabilities and multimedia sharing are further optimized through React Native's flexible development framework.

Image credit: To the owner
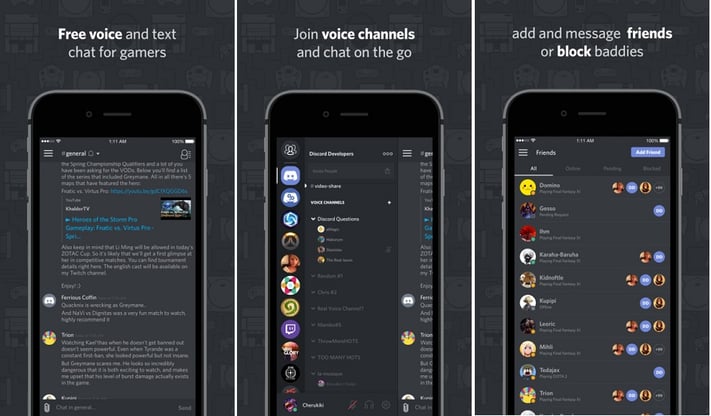
12. Discord
Another example of React Native apps is a free voice and chatting app for gamers- Discord. It enables chatting within the team, checking availability status, catching up on text conversations, and more. Their iOS and Android apps share 98% of the code, which is an amazing example of how React Native can help in cross-platform app development.

Image credit: To the owner
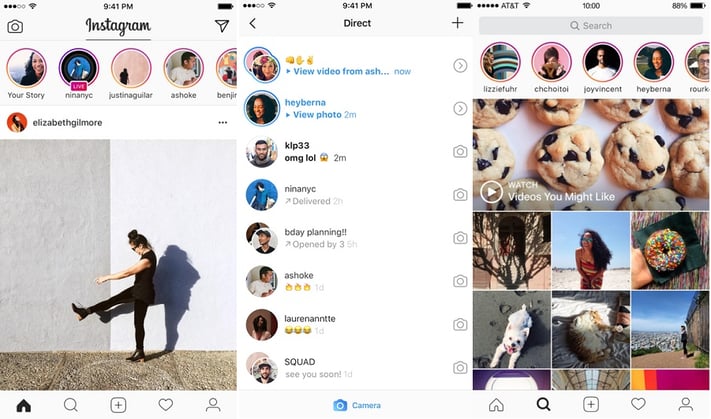
13. Instagram
To move an existing app to new technology is surely a big challenge. Since the Instagram app has got simple UI, adopting new technology was comparatively easier for them. The major effect that React Native brought to the app was easy maintenance for both Android and iOS platforms.

Image credit: To the owner
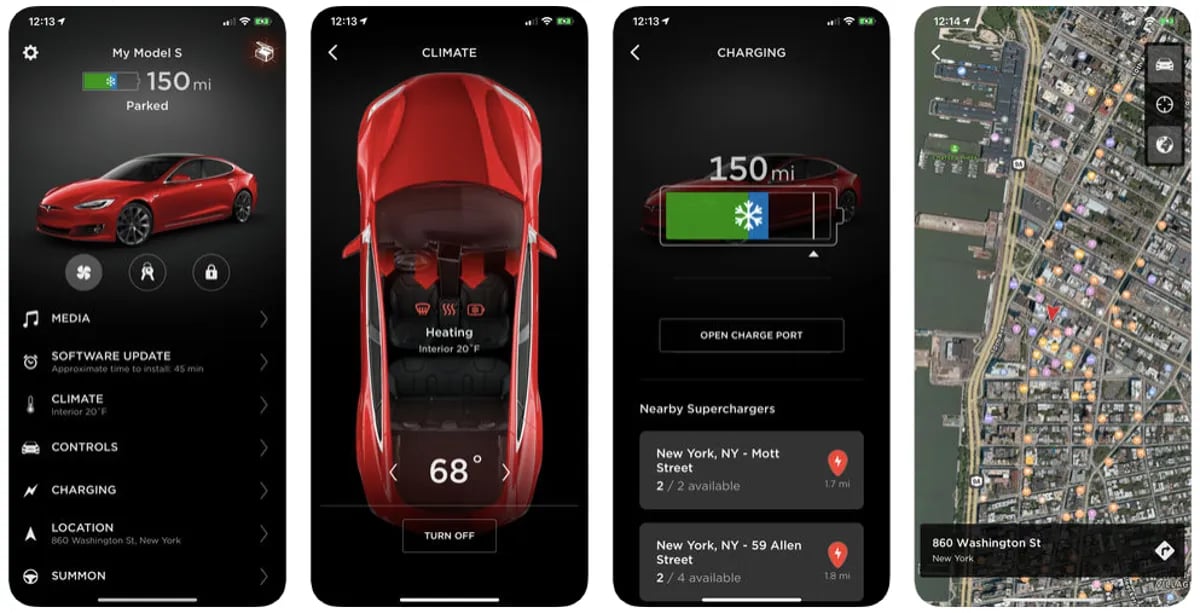
14. Tesla
Tesla's React Native-powered mobile app redefines the driving experience. Users can remotely control their electric vehicles, check real-time battery status, control climate settings, and receive over-the-air updates. React Native's cross-platform capabilities ensure a consistent and responsive user interface on both iOS and Android, streamlining development and maintenance efforts for Tesla.

Image credit: To the owner
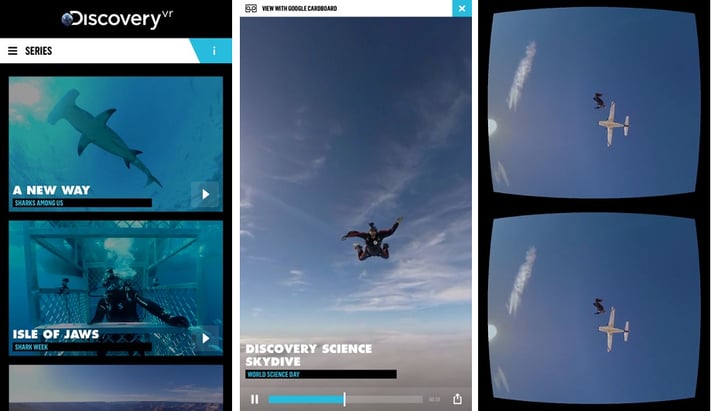
15. Discovery VR
Discovery VR brings the adventure on an app through VR or 360 videos. The React Native app also hosts exclusive content from shows like Deadliest Catch, SharkWeek, etc. The UI of the app is written in React Native and offers a seamless VR experience to the users. This React Native app example demonstrates the flexibility in app design that this framework offers.

Image credit: To the owner
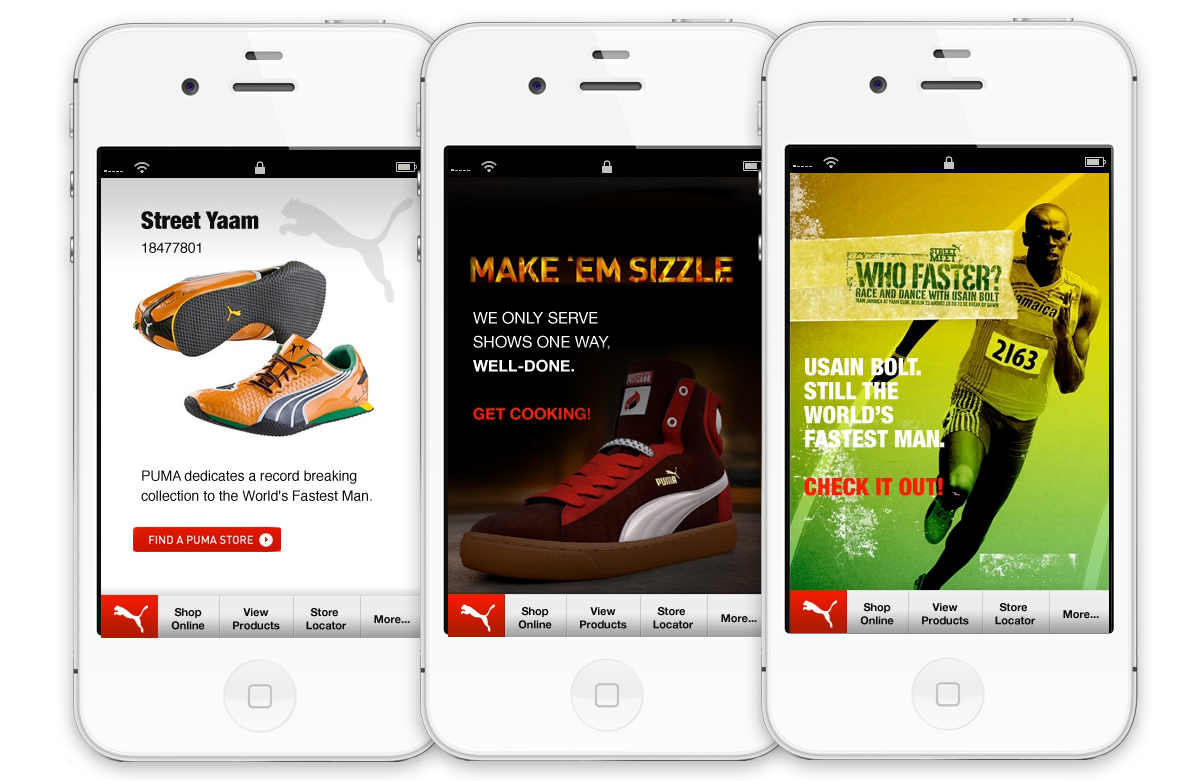
16. Puma
Like any other e-commerce platform, Puma, a global sports brand, also wanted a mobile app to offer its customers a dynamic and engaging shopping experience. Thanks to React Native’s efficiency in rendering visually appealing and interactive interfaces, the app was a success for Puma. The company benefited from a unified development approach, saving time and resources while delivering a cohesive brand experience across platforms.

Image credit: To the owner
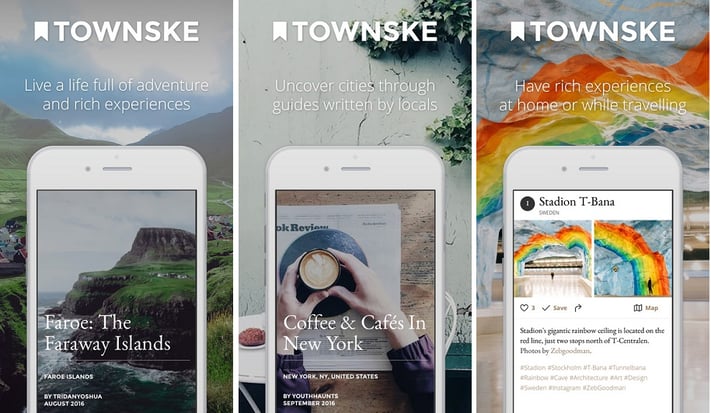
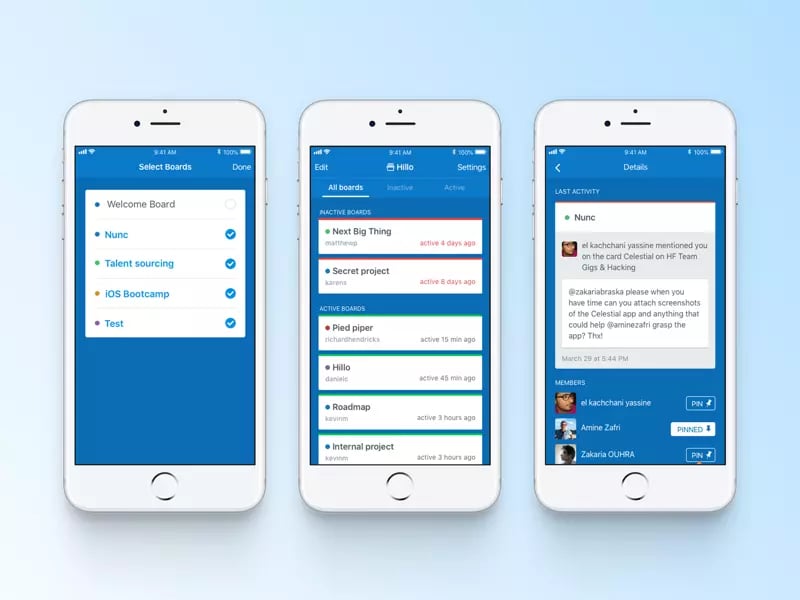
17. Townske
This app is a travel guide that connects the visitors/tourists with the locals, so as to get a list of their favorite places. Team Townske already used ReactJS for frontend development for their web app, which convinced them, to use the framework for mobile app development as well. It offered speed in development, deployment, and code sharing facility.

Image credit: To the owner
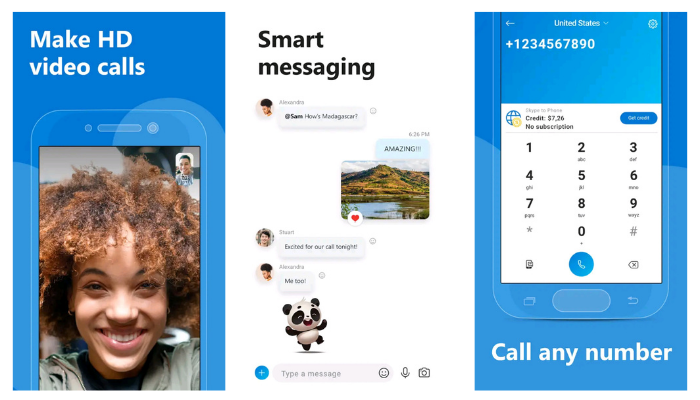
18. Skype
Skype is a VoIP software where video chat is the principal mode of communication. Not only this but you can also send and receive voice calls and instant messages with Skype. When Microsoft initially used React Native in 2017, users noticed several favorable upgrades from the icons to a complete redesign of the layout. The consistency between the Android and the iOS app was also noted.

Image credit: To the owner
19. Trello
Another app built using React Native is Trello's project management app which delivers a collaborative platform for teams. React Native's cross-platform capabilities enable Trello to efficiently manage a shared codebase, ensuring consistent updates and feature releases for both iOS and Android users. The framework's performance benefits contribute to a responsive and intuitive project management experience.

Image credit: To the owner
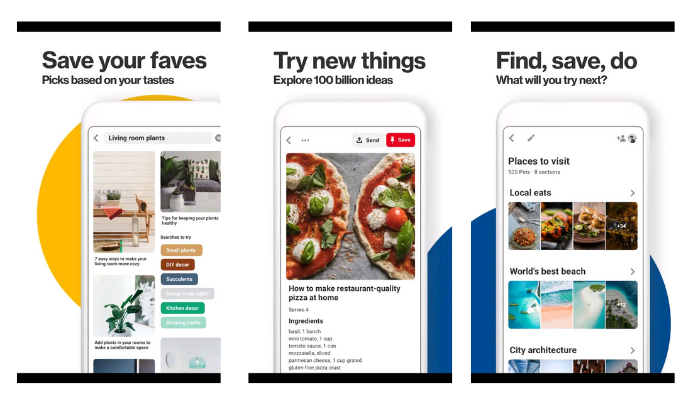
20. Pinterest
Pinterest is somewhat a social network, but it’s not particularly used for communication. Instead, people post and pin ideas related to a variety of topics among which interior design, and recipes being the most popular subject interests. Like many companies that use React Native, Pinterest’s choice was dependent on the framework’s capacity to share code from one platform to another. This way, Pinterest could constructively invest in developer productivity.
 Image Image credit: To the owner
Image Image credit: To the owner
21. Salesforce
Salesforce is a customer relationship management (CRM) platform geared towards sales teams. Businesses use Salesforce for marketing, sales, eCommerce, and service. This Salesforce app-building platform for programming a customer service artificial intelligence – can be credited to React Native.
.png?width=700&name=Pinterest%20(1).png)
Image credit: To the owner
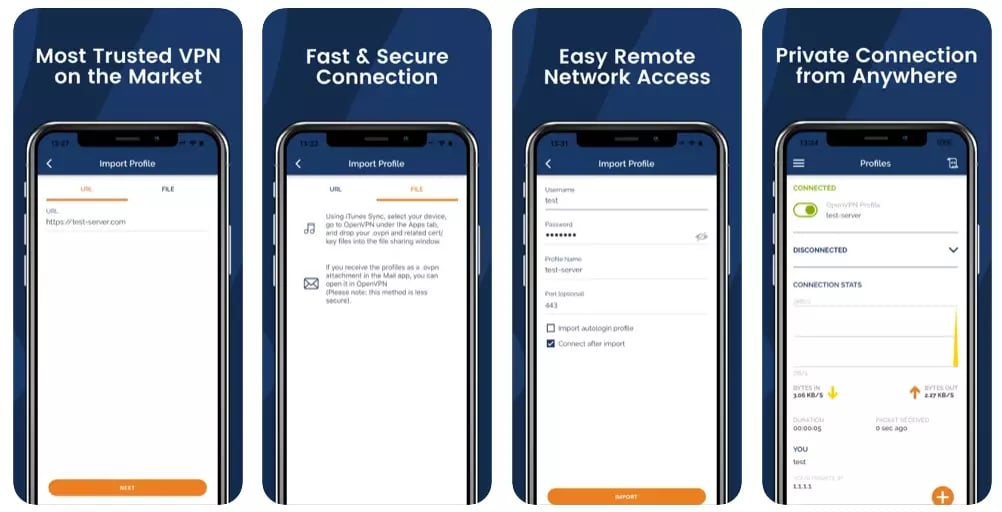
22. OpenVPN
OpenVPN employs React Native to create a user-friendly mobile app for secure VPN connections. The framework's cross-platform capabilities enable OpenVPN to reach a broader audience while maintaining a consistent and intuitive interface. React Native's performance benefits contribute to a smooth and reliable VPN experience for users on both iOS and Android devices.

Image credit: To the owner
23. Walmart
Walmart is categorically a superstore. You can find one in almost every state and find everything from home goods to clothes to grocery items – depending on the location. According to Walmart, they were able to share 95% of their codebase between Android and iOS thanks to React Native. They appreciate that they only need one team of JavaScript developers to update their React Native apps.

Image credit: To the owner
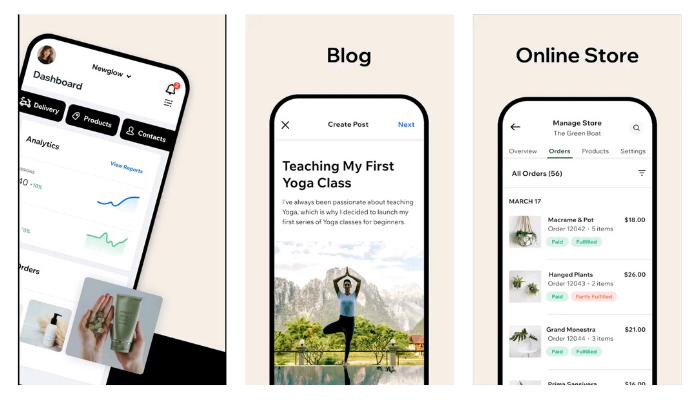
24. Wix
Wix is a cloud platform for developing websites. The platform makes website building easy for novices with no coding background whatsoever. They chose to start their mobile journey with React Native back in 2015. The goal at that time, and now, was scalability. Originally having worked with React, Wix felt using React front-end developers to work on the Wix mobile app in React Native was a natural shift. Although the shift came with some challenges, Wix developers feel they have grown from overcoming them.

Image credit: To the owner
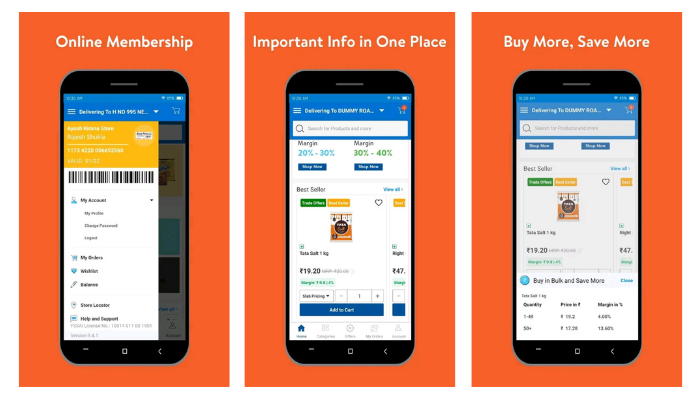
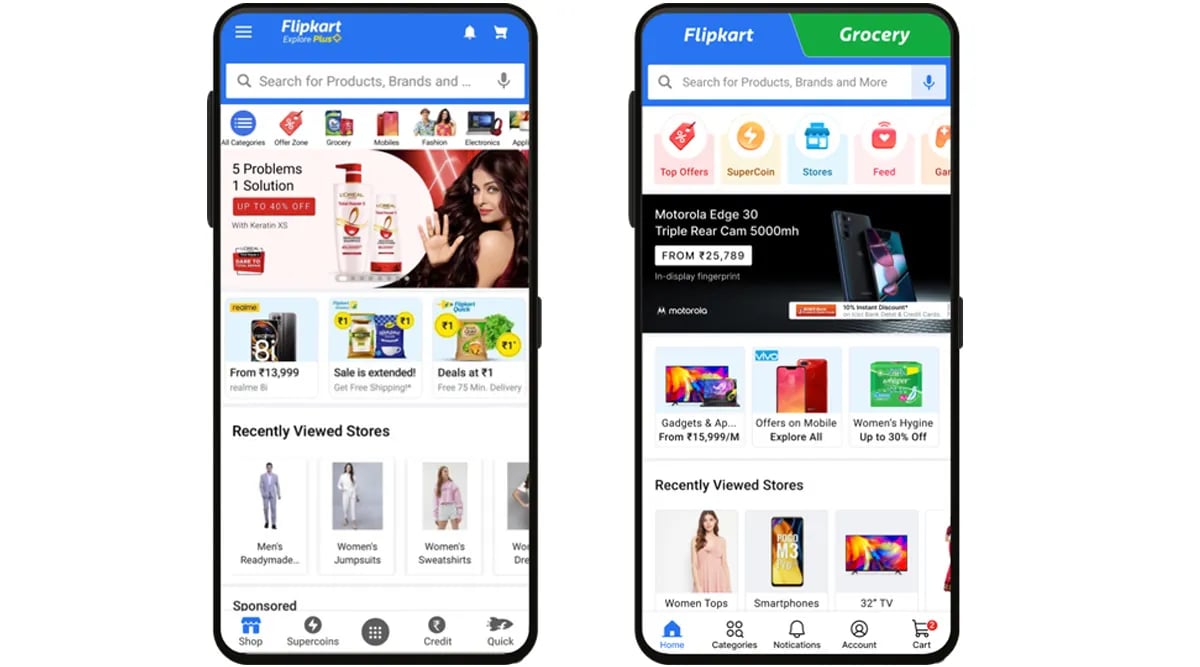
25. Flipkart
Another app that is built using React Native is India's e-commerce giant, Flipkart. With a shared codebase, React Native has enabled Flipkart to deliver consistent features and updates to both iOS and Android users. The framework's efficiency in handling complex UI components contributes to a seamless shopping journey for Flipkart's diverse customer base.

Image credit: To the owner
ALSO READ: Reasons to Choose React Native for Mobile App Development
Want to Build an App with React Native?
The examples shared above elucidates that React Native has got potential for mobile app development, with any scale, any idea, with any type of content. If you too have an app idea that this amazing technology can do justice to, check out more about our React Native development services.